基础2 JS变量
JavaScript 变量用于保存值或表达式。
变量名称的规则 变量对大小写敏感(y 和 Y 是两个不同的变量) 变量必须以字母或下划线开始
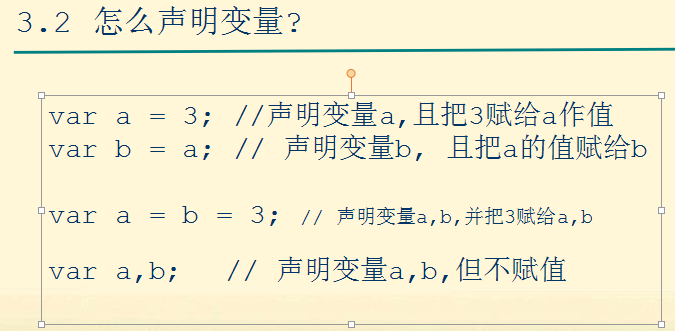
声明(创建)变量 通过 var 语句来声明 var x=5; var name="panbiao";
注意:在为变量赋string时,请为该值加引号。
如果您所赋值的变量还未进行过声明,该变量会自动声明。
x=5; name="panbiao"; 效果相同 var x=5; var name="panbiao";

所谓变量,就是可以初始化后可以再次改变的量。
定义 变量时要使用var 操作符(var 是关键),后面跟一个变量名。
Var age = 22;
Var price = 40.1
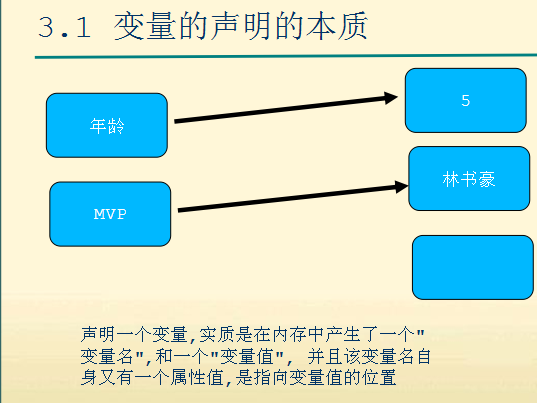
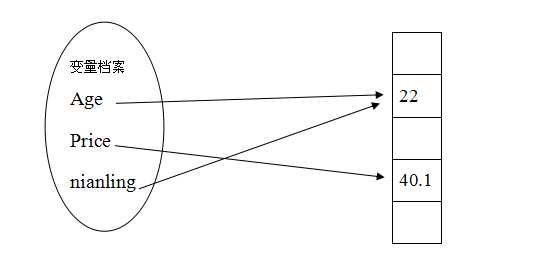
当声明上述两个变量之后, 发生了什么呢?

如上, js解释引擎先创建2个变量名: Age ,price.
再为此2个变量 申请 各自的空间,并获得地址
然后age,price的地址属性的值就是内存中的地址
也就是说, 变量名,并不直接体现变量的值,只能体现该变量在内存中的位置.
来看:
Var a = 3;
建立变量a,申请空间, 变量指向该空间, 并把3存储到相应内存空间.
Var b = a;
建立变量b,申请空间, 变量指向该空间, 并把a变量对应的内存中的值读出来,存储到b的相应空间
变量的赋值,b=a为例 ,可以把a的值读出来,存储储到b的相应空间.
这样的话,a,b 是相互独立的, 修改时不影响对方.
这种情况叫"传递赋值"
还有另外一种情况,就是"引用赋值"
在javascript语言里,不必像PHP那样用 "&"符号来声明引用赋值.
Javascript里,数组,对象, 函数 ,这三者默认即是引用赋值的.