基础3 JS数据类型
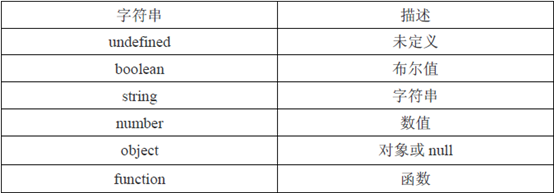
Typeof 操作符 是用来检测变量的数据类型。对于值或变量使用typeof 操作符会返回如下字符串

<script type="text/javascript">
</script>
typeof 操作符可以操作变量,也可以操作字面量。虽然也可以这样使用:typeof(box),但,typeof 是操作符而非内置函数。PS:函数在ECMAScript 中是对象,不是一种数据类型。所以,使用typeof 来区分function 和object 是非常有必要的。
Undefined 类型只有一个值。在使用var 声明变量,但没有对其初始化时,这个变量的值就是undefined。
var name ;
alert(typeof name );
Null 类型是一个只有一个值的数据类型,即特殊的值null。它表示一个空对象引用(指针),而typeof 操作符检测null 会返回object。
var name=null ;
alert(typeof name );
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null。这样,当检查null 值就知道是否已经变量是否已经分配了对象引用了。
var name=null ;
if (name !==null) {
alert('box 对象已存在!');
}
说明:undefined 是派生自null 的,因此ECMA-262 规定对它们的相等性测试返回true。
alert(undefined == null);
由于undefined 和null 两个值的比较是相等的,所以,未初始化的变量和赋值为null 的变量会相等。这时,可以采用typeof 变量的类型进行比较。但,建议还是养成编码的规范,不要忘记初始化变量
Boolean 类型有两个值(字面量):true 和false。而true 不一定等于1,false 不一定等于0。JavaScript 是区分大小写的,True 和False 或者其他都不是Boolean 类型的值。
虽然Boolean 类型的字面量只有true 和false 两种,但ECMAScript 中所有类型的值都有与这两个Boolean 值等价的值。要将一个值转换为其对应的Boolean 值,可以使用转型函数Boolean()。
var hello = 'Hello World!';
var hello2 = Boolean(hello);
alert(typeof hello);
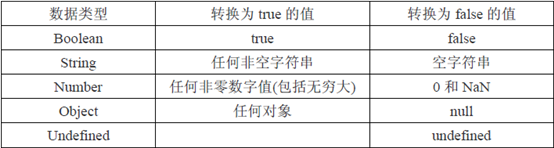
其他类型转换成Boolean类型规则

Number 类型包含两种数值:整型和浮点型。为了支持各种数值类型,ECMA-262 定义了不同的数值字面量格式。
最基本的数值字面量是十进制整数。
var num = 100; //十进制整数
八进制数值字面量,(以8 为基数),前导必须是0,八进制序列(0~7)。
var num = 070; //八进制,56
var num = 079; //无效的八进制,自动解析为79
var num = 08; //无效的八进制,自动解析为8
十六进制字面量前面两位必须是0x,后面是(0~9 及A~F)。
var num = 0xA; //十六进制,10
var num = 0x1f; //十六进制,31
浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
var num = 3.8;
var num = 0.8;
var num = .8; //有效,但不推荐此写法
由于保存浮点数值需要的内存空间比整型数值大两倍,因此ECMAScript 会自动将可以转换为整型的浮点数值转成为整型。
var num = 8.; //小数点后面没有值,转换为8
var num = 12.0; //小数点后面是0,转成为12
对于那些过大或过小的数值,可以用科学技术法来表示(e 表示法)。用e 表示该数值的
前面10 的指数次幂。
var num = 4.12e9; //即4120000000
var num = 0.00000000412; //即4.12e-9
虽然浮点数值的最高精度是17 位小数,但算术运算中可能会不精确。由于这个因素,做判断的时候一定要考虑到这个问题(比如使用整型判断)。
alert(0.1+0.2); //0.30000000000000004
浮点数值的范围在:Number.MIN_VALUE ~ Number.MAX_VALUE 之间。
alert(Number.MIN_VALUE); //最小值
alert(Number.MAX_VALUE); //最大值
如果超过了浮点数值范围的最大值或最小值,那么就先出现Infinity(正无穷)或者-Infinity(负无穷)。
var num = 100e1000; //超出范围,Infinity
var num = -100e1000; //超出范围,-Infinity
String 类型用于表示由于零或多个16 位Unicode 字符组成的字符序列,即字符串。字符串可以由双引号(")或单引号(')表示。
var name = '潘彪';
var name = "潘彪";
toString()方法一般是不需要传参的,但在数值转成字符串的时候,可以传递进制参数。
var num = 10;
alert(num.toString()); //10,默认输出
alert(num.toString(2)); //1010,二进制输出
alert(num.toString(8)); //12,八进制输出
alert(num.toString(10)); //10,十进制输出
alert(num.toString(16)); //a,十六进制输出
注意:如果值有toString()方法,则调用该方法并返回相应的结果;如果是null 或者undefined,则返回"null"或者"undeinfed"。
Object类型其实就是一组数据和功能的集合。对象可以通过执行new 操作符后跟要创建的对象类型的名称来创建。
var box = new Object();
Object()是对象构造,如果对象初始化时不需要传递参数,可以不用写括号,但这种方式我们是不推荐的。
var box = new Object;
Object()里可以任意传参,可以传数值、字符串、布尔值等。而且,还可以进行相应的
计算。
var box = new Object(2); //Object 类型,值是2
var age = box + 2; //可以和普通变量运算
alert(age); //输出结果,转型成Number 类型了
既然可以使用new Object()来表示一个对象,那么我们也可以使用这种new 操作符来创
建其他类型的对象。
var box = new Number(5); //new String('Lee')、new Boolean(true)
alert(typeof box); //Object 类型
PS:面向对象是JavaScript 课程的重点,这里我们只是简单做个介绍。详细的课程将在以后的章节继续学习。
什么是表达式
表达式是ECMAScript 中的一个“短语”,解释器会通过计算把它转换成一个值。最简单的表达式是字面量或者变量名。例如:
5.96 //数值字面量
'Lee' //字符串字面量
true //布尔值字面量
null //空值字面量
/Java/ //正则表达式字面量
{x:1, y:2} //对象字面量、对象表达式
[1,2,3] //数组字面量、数组表达式
function(n) {return x+y;} //函数字面量、函数表达式
box //变量
当然,还可以通过合并简单的表达式来创建复杂的表达式。比如:
box + 5.96 //加法运算的表达式
typeof(box) //查看数据类型的表达式
box > 8 //逻辑运算表达式
通过上面的叙述,我们得知,单一的字面量和组合字面量的运算符都可称为表达式。