基础8 运算符
一元运算符 只能操作一个值的运算符叫做一元运算符。
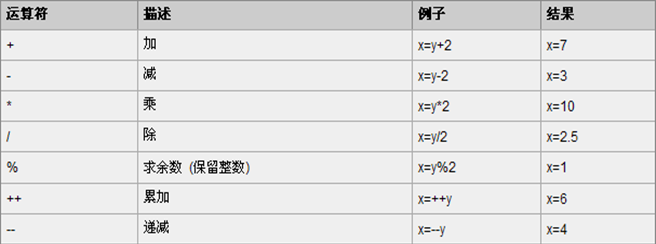
递增++和递减--
var num = 100;
++num ; //把num 累加一个1,相当于num = num +1
--num ; //把num 累减一个1,相当于num = num -1
num ++; //同上
num --; //同上
前置和后置的区别
在没有赋值操作,前置和后置是一样的。但在赋值操作时,如果递增或递减运算符前置,那么前置的运算符会先累加或累减再赋值,如果是后置运算符则先赋值再累加或累减。
var num = 100;
var age = ++num ; //num=num+1 age= num值为101 先自增1再赋值变量
var height = num ++; //height=num num=num+1 值为100 先赋值变量再自增1
算术运算符
1.加法
<script type="text/javascript">
y=6;
z=y+5;
alert(z);
</script>

+ 运算符用于把文本值或字符串变量加起来(连接起来)。如需把两个或多个字符串变量连接起来,请使用 + 运算符。
t1="潘"; t2="晨"; t3="曦"; t4=t1+t2+t3; t1="潘"; t2=t1+"晨曦";
var num = 1 + 2; //等于3
var demo= 1 + NaN; //NaN,只要有一个NaN 就为NaN
var demo = Infinity + Infinity; //Infinity
var demo = -Infinity + -Infinity; //-Infinity
var demo = Infinity + -Infinity; //NaN,正无穷和负无穷相加等NaN
var demo= 100 + '100'; //100100,字符串连接符,有字符串就不是加法
var age = '您的年龄是:' + 10 + 20; //您的年龄是:1020,被转换成字符串
var age = 10 + 20 + '是您的年龄'; //30 是您的年龄,没有被转成字符串
var age = '您的年龄是:' + (10 + 20); //您的年龄是:30,没有被转成字符串
var age = 10 + 对象//10[object Object],如果有toString()或valueOf()则返回10+返回数的值
2.减法
var num = 100 - 70; //等于30
var num= -100 - 70 ; //等于-170
var num = -100 - -70; //-30,一般写成-100 - (-70)比较清晰
var demo = 1 - NaN; //NaN,只要有一个NaN 就为NaN
var demo = Infinity - Infinity; //NaN
var demo = -Infinity - -Infinity; //NaN
var demo = Infinity - -Infinity; //Infinity
var demo = -Infinity - Infinity; //-Infinity
var demo = 100 - true; //99,true 转成数值为1
var demo = 100 - ''; //100,''转成了0
var demo = 100 - '70'; //30,'70'转成了数值70
var demo = 100 - null; //100,null 转成了0
var demo = 100 - 'Lee'; //NaN,Lee 转成了NaN
var demo = 100 - 对象//NaN,如果有toString()或valueOf()则返回10-返回数的值
3.乘法
var num = 100 * 70; //7000
var demo= 100 * NaN; //NaN,只要有一个NaN 即为NaN
var demo= Infinity * Infinity; //Infinity
var demo= -Infinity * Infinity ; //-Infinity
var demo= -Infinity * -Infinity ; //Infinity
var demo= 100 * true; //100,true 转成数值为1
var demo= 100 * ''; //0,''转成了0
var demo= 100 * null; //0,null 转成了0
var demo= 100 * 'Lee'; //NaN,Lee 转成了NaN
var demo= 100 * 对象//NaN,如果有toString()或valueOf()则返回10 - 返回数的值
4.除法
var num= 100 / 70; //1.42....
var demo= 100 / NaN; //NaN
var demo= Infinity / Infinity; //NaN
var demo= -Infinity / Infinity ; //NaN
var demo= -Infinity / -Infinity; //NaN
var demo= 100 / true; //100,true 转成1
var demo= 100 / ''; //Infinity,
var demo= 100 / null; //Infinity,
var demo= 100 / 'Lee'; //NaN
var demo= 100 / 对象; //NaN,如果有toString()或valueOf()则返回10 / 返回数的值
5.求模
var num = 10 % 3; //1,余数为1
var demo= 100 % NaN; //NaN
var demo= Infinity % Infinity; //NaN
var demo= -Infinity % Infinity ; //NaN
var demo= -Infinity % -Infinity; //NaN
var demo= 100 % true; //0
var demo= 100 % ''; //NaN
var demo= 100 % null; //NaN
var demo= 100 % 'Lee'; //NaN
var demo= 100 % 对象; //NaN,如果有toString()或valueOf()则返回10 % 返回数的值
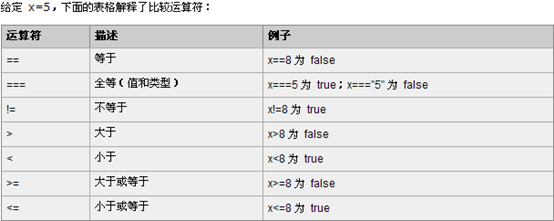
四.关系运算符
用于进行比较的运算符称作为关系运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(!==)和其他运算符一样,当关系运算符操作非数值时要遵循一下规则:
1.两个操作数都是数值,则数值比较;
2.两个操作数都是字符串,则比较两个字符串对应的字符编码值;
3.两个操作数有一个是数值,则将另一个转换为数值,再进行数值比较;
4.两个操作数有一个是对象,则先调用valueOf()方法或toString()方法,再用结果比较;
var demo = 3 > 2; //true
var demo = 3 > 22; //false
var demo = '3' > 22; //false
var demo = '3' > '22'; //true
var demo = 'a' > 'b'; //false a=97,b=98
var demo = 'a' > 'B'; //true B=66
var demo = 1 > 对象; //false,如果有toString()或valueOf()则返回1 > 返回数的值
在相等和不等的比较上,如果操作数是非数值,则遵循一下规则:
1.一个操作数是布尔值,则比较之前将其转换为数值,false 转成0,true 转成1;
2.一个操作数是字符串,则比较之前将其转成为数值再比较;
3.一个操作数是对象,则先调用valueOf()或toString()方法后再和返回值比较;
4.不需要任何转换的情况下,null 和undefined 是相等的;
5.一个操作数是NaN,则==返回false,!=返回true;并且NaN 和自身不等;
6.两个操作数都是对象,则比较他们是否是同一个对象,如果都指向同一个对象,则返回true,否则返回false。
7.在全等和全不等的判断上,比如值和类型都相等,才返回true,否则返回false。
var demo = 2 == 2; //true
var demo = '2' == 2; //true,'2'会转成成数值2
var demo = false == 0; //true,false 转成数值就是0
var demo = 'a' == 'A'; //false,转换后的编码不一样
var demo = 2 == {}; //false,执行toString()或valueOf()会改变
var demo = 2 == NaN; //false,只要有NaN,都是false
var demo = {} == {}; //false,比较的是他们的地址,每个新创建对象的引用地址都不同
var demo = {};
var height = age;
var demo = age == height; //true,引用地址一样,所以相等
var demo = '2' === 2 //false,值和类型都必须相等
var demo = 2 !== 2 //false,值和类型都相等了
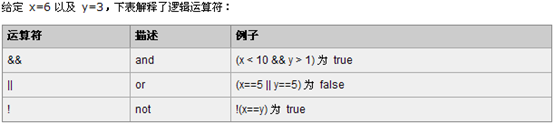
逻辑运算符 逻辑运算符用于测定变量或值之间的逻辑

比较运算符在逻辑语句中使用,以测定变量或值是否相等。

条件运算符 根据条件执行两个语句中的其中一个
test ?语句1 :语句2 当 test 是 true 时执行的语句1,当test 是 false 时执行的语句2.
greeting=(visitor=="PRES")?"Dear President ":"Dear ";
如果变量 visitor 中的值是 "PRES",则向变量 greeting 赋值 "Dear President ",否则赋值 "Dear"。
attr = i == 'x' ? 'left' : i == 'y' ? 'top' : i == 'w' ? 'width' : i == 'h' ? 'height' : i == 'o' ?'opacity' : i != undefined ? i : 'left';
如果i等于x 执行left,否则i等于y执行top,否则i等于w执行width, ……否则i不等于undefined执行i否则执行left。
JavaScript 赋值运算符