Onex ecstore多图片上传
Onex ecstore多图片上传
创建domfile.html
<div class="division" style="margin:0;position:relative">
<!--flash按钮展示层-->
<div class="clearfix">
<span id="pic-uploader">
<{button app="desktop" class="btn-upload" label=$___b2c="添加商品图片"|t:'b2c' icon="image_new.gif"}>
</span>
</div>
<!--上传的图片展示层-->
<div class="pic-area" id="pic-area">
<input type="hidden" name="image_default" value="<{$goods.image_default_id}>" />
<div id='all-pics' style="width:100%">
<div class="gpic-box">
<{include file="gimage.html" app='image'}>
</div>
</div>
</div>
<script>
//function setPos(){
/*此处是加载文件上传表单<input type="file">
*$('.std-upload-txt')[0].setStyle('top',$('pic-uploader').getPosition().y+$('main').getScroll().y);
*/
//}
//window.addEvent('domready',function(){
// setPos.periodical(200);
//});
//var goodsEditor = null;
var goodsEditFrame = (function(){
// setPos();
/**
*此处是删除调用的事件+路径
*goodsEditor = new ShopExGoodsEditor('gEditor',{imgtype:'<{$uploader}>',url:'<{$url}>',goods_id:'<{$goods.id}>'});
*/
Ex_Loader('uploader',function(){
/**
*此处是弹出的浮动窗口中整个页面的最外层“<div id='add' >”
*var main =$('add').getParent('.dialog-content-body').setStyle('position','relative');
*console.info($('add').getParent('.dialog-content-body'));
*/
new Swiff.Uploader( {
allowDuplicates: true,
verbose: true,
//container:main,
//flash上传保存路径
url:'index.php?app=image&ctl=admin_manage&act=gimage_swf_remote&sess_id='+sess_id,
//flash路径
path: '<{$file_dir}>/uploader.swf',
//允许上传的图片(文件)类型(若果想修改为上传多文件的,在这里加载你要上传的文件的后缀)
typeFilter: {
'Images (*.jpg, *.jpeg, *.gif, *.png)': '*.jpg; *.jpeg; *.gif; *.png'
},
//图片大小的限制
fileSizeMax:<{$IMAGE_MAX_SIZE}>,
target:'pic-uploader',
onSelect:function(rs){
if(rs)
rs.each(function(v){
if(v.size>this.fileSizeMax){
alert(v.name+'<{t}>\n\n文件超出大小<{/t}>');
};
},this);
},
onSelectFail:function(rs){
rs.each(function(v){
if(v.validationError=='sizeLimitMax'){
alert(v.name+'<{t}>\n\n文件超出大小<{/t}>');
};
});
},
onSelectSuccess:function(rs){
var PID='up_';
var _this=this;
rs.each(function(v,i){
new Element('div',{'class':'gpic-box','id':PID+v.id}).inject($('all-pics'));
});
this.start();
},
onFileOpen:function(e){
$('up_'+e.id).setHTML('<em style="font-size:13px;font-family:Georgia;">0%</em>');
},
onFileProgress:function(e){
$('up_'+e.id).getElement('em').set('text',e.progress.percentLoaded+'%');
},
onFileComplete: function(res){
if(res.response.error){
return new MessageBox.error('<{t}>文件<{/t}>'+res.name+'<{t}>上传失败<{/t}>');
}
$('up_'+res.id).setHTML(res.response.text);
if(!$E('#pic-area .current')&&$E('#pic-area .gpic')){
$E('#pic-area .gpic').onclick();
}
}
});
});
})();
</script>
接下来我们从控制器中来调用此文件 调用index.php
<?php
class test_ctl_admin_test extends desktop_controller{
function index(){
$this->finder('b2c_mdl_members',
array(
'title'=>'会员详细信息录入',
'actions'=>array(
array(
'label'=>app::get('useremail')->_('添加信息'),
'icon' => 'add.gif',
'href' => 'index.php?app=test&ctl=admin_test&act=add',
'target'=>'_blank',
),
),
)
);
}
function add(){
/**此处sess_id的使用场景是:在弹出子窗口中调用domfile.html文件时传给siss_id的参数*/
//$this->pagedata['ssid'] = kernel::single('base_session')->sess_id(); //可有可无
//此处必须有,他是flash的具体地址
$this->pagedata['file_dir'] = &app::get('image')->res_url;
//此处必须有,他是图片大小的限制
$this->pagedata['IMAGE_MAX_SIZE'] = 1024*1024*5;
$this->singlepage('upfile.html');
}
}
upfile.html
会员照片:<{include file="domfile.html"}>
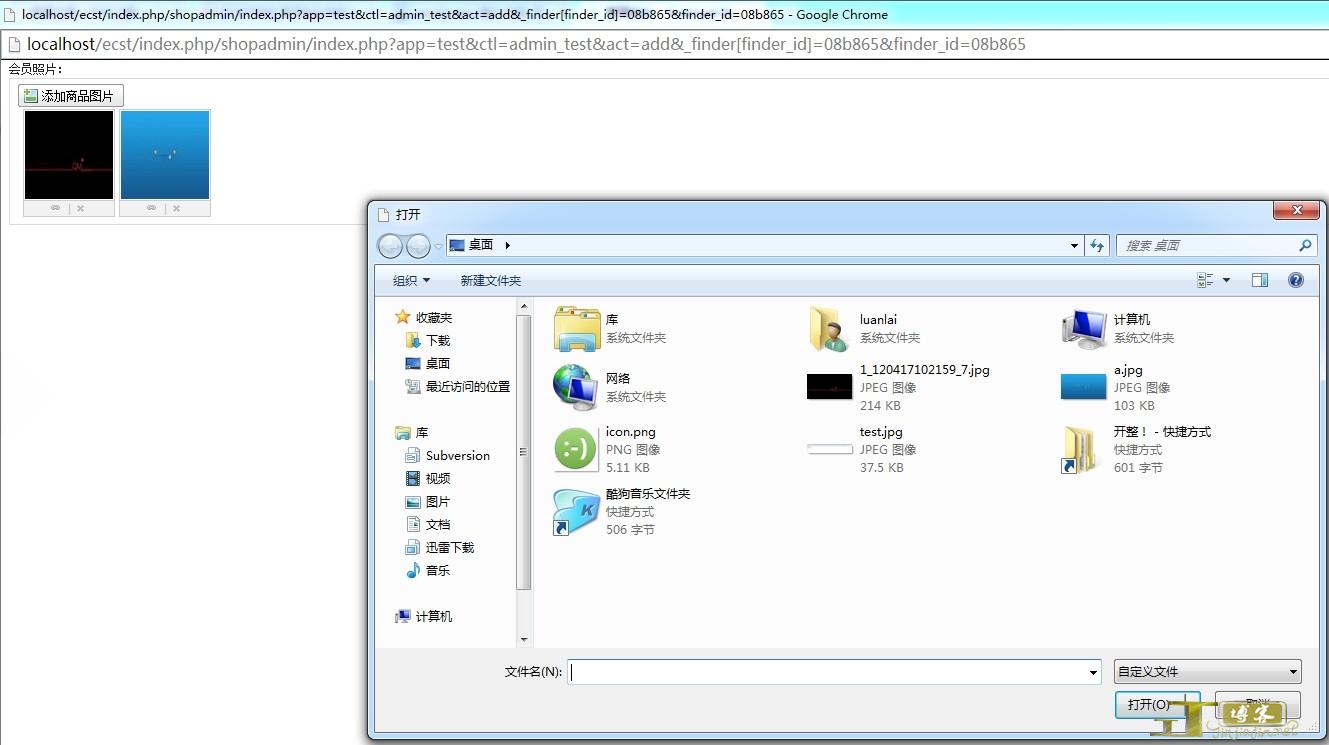
下面是效果图: