Onex ecstore前台缓存
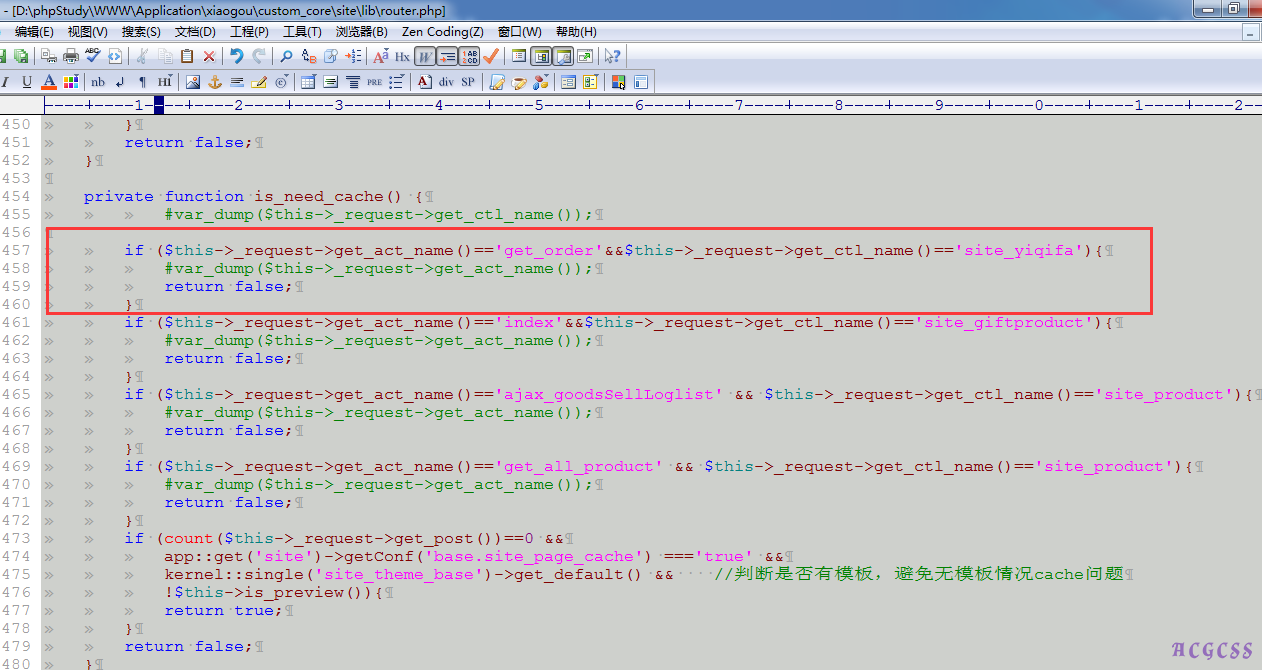
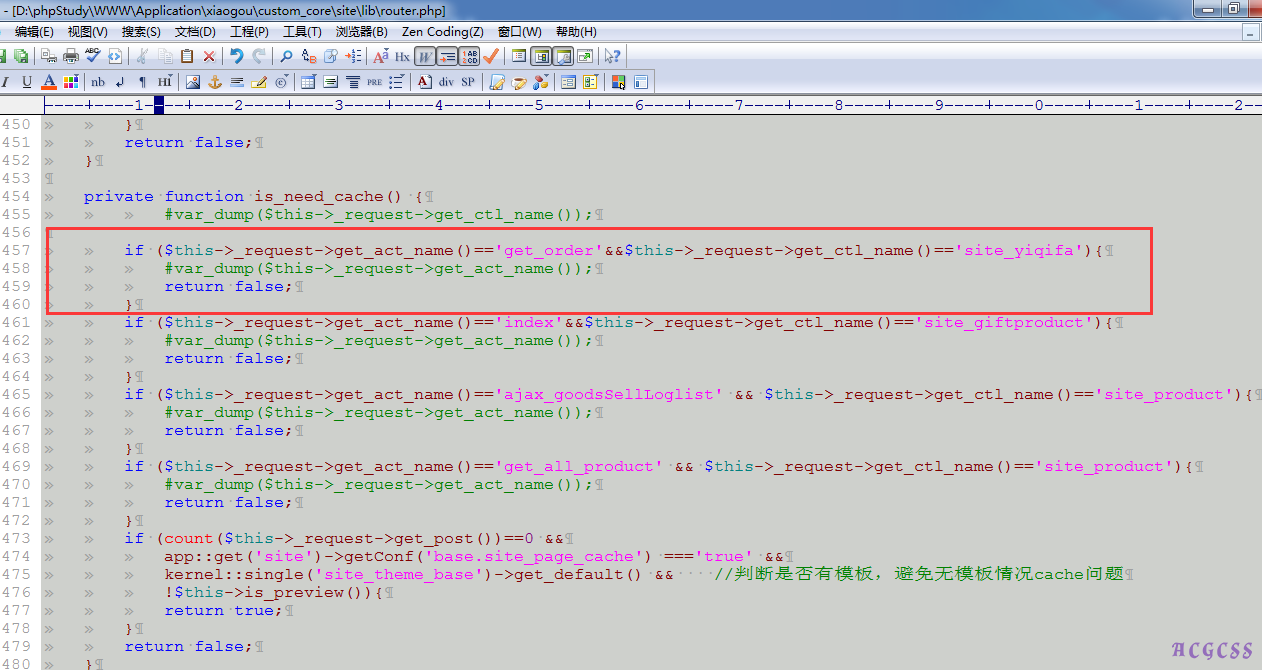
Ecstore前台缓存可参考如下代码:

Ecstore前台缓存可参考如下代码:

shopex-b2b2c缓存的用法如下: kernel::single('base_session')->start(); $cacheOjb=cache::store('session'); //设置缓存 expires_time 以分钟计算 $cacheToken=$cacheOjb->put('cacheKey','cacheValue','expires_time'); //读
微信扫描二维码登录网站是微信开放平台下网站应用的一种接口实现的功能。微信开放平台的网址是 https://open.weixin.qq.com //需在 app/trustlogin/lib/plugin/weixin.php function get_logo 修改 //配置微信开发平台 配置信任登
shopex产品模板上传大小问题,由于php中的上传大小限制导致 vim /usr/local/php/php.ini 进行编辑(具体位置对于你的php安装目录) 这里将32M调大即可上传模板文件
members_wechatusers_info members_wechatusers members members_info members_wechat_fans point_member members_associations trade selfservice_registration_record promotions_bargain_log orders_merchant_tra