var box = 250; //十进制整型
alert(box);
八进制数值字面量,(以8 为基数),前导必须是0,八进制序列(0~7)。
var box = 070; //八进制,56
var box = 079; //无效的八进制,自动解析为79
var box = 08; //无效的八进制,自动解析为8
十六进制字面量前面两位必须是0x,后面是(0~9 及A~F)。
var box = 0xA; //十六进制,10
var box = 0x1f; //十六进制,31
浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
var box = 3.8;
var box = 0.8;
var box = .8; //有效,但不推荐此写法
由于保存浮点数值需要的内存空间比整型数值大两倍,因此ECMAScript 会自动将可以转换为整型的浮点数值转成为整型。
var box = 8.; //小数点后面没有值,转换为8
var box = 12.0; //小数点后面是0,转成为12
对于那些过大或过小的数值,可以用科学技术法来表示(e 表示法)。用e 表示该数值的前面10 的指数次幂。
var box = 4.12e9; //即4120000000
var box = 0.00000000412; //即4.12e-9
虽然浮点数值的最高精度是17 位小数,但算术运算中可能会不精确。由于这个因素,做判断的时候一定要考虑到这个问题(比如使用整型判断)。
alert(0.1+0.2); //0.30000000000000004
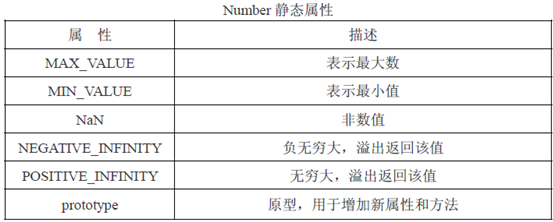
浮点数值的范围在:Number.MIN_VALUE ~ Number.MAX_VALUE 之间。
alert(Number.MIN_VALUE); //最小值
alert(Number.MAX_VALUE); //最大值
如果超过了浮点数值范围的最大值或最小值,那么就先出现Infinity(正无穷)或者 -Infinity(负无穷)。
var box = 100e1000; //超出范围,Infinity
var box = -100e1000; //超出范围,-Infinity
也可能通过Number.POSITIVE_INFINITY 和Number.NEGATIVE_INFINITY 得到 Infinity(正无穷)及-Infinity(负无穷)的值。
alert(Number.POSITIVE_INFINITY); //Infinity(正无穷)
alert(Number.NEGATIVE_INFINITY); //-Infinity(负无穷)
要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数。如果没有超过,返回true,超过了返回false
var box = 100e1000;
alert(isFinite(box)); //返回false 或者true
NaN,即非数值(Not a Number)是一个特殊的值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。比如,在其他语言中,任何数值除以0 都会导致错误而终止程序执行。但在ECMAScript 中,会返回出特殊的值,因此不会影响程序执行。
var box = 0 / 0; //NaN
var box = 12 / 0; //Infinity
var box = 12 / 0 * 0; //NaN
可以通过Number.NaN 得到NaN 值,任何与NaN 进行运算的结果均为NaN,NaN 与自身不相等(NaN 不与任何值相等)。
alert(Number.NaN); //NaN
alert(NaN+1); //NaN
alert(NaN == NaN) //false
ECMAScript 提供了isNaN()函数,用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值之后,会尝试将这个值转换为数值。
alert(isNaN(NaN)); //true
alert(isNaN(25)); //false,25 是一个数值
alert(isNaN('25')); //false,'25'是一个字符串数值,可以转成数值
alert(isNaN('Lee')); //true,'Lee'不能转换为数值
alert(isNaN(true)); //false true 可以转成成1
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用valueOf()方法,然后确定返回值是否能够转换成数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
var box = {
toString : function () {
return '123'; //可以改成return 'Lee'查看效果
}
};
alert(isNaN(box)); //false
1.只包含数值的字符串,会直接转成成十进制数值,如果包含前导0,即自动去掉。
alert(Number('456')); //456
alert(Number('070')); //70
2.只包含浮点数值的字符串,会直接转成浮点数值,如果包含前导和后导0,即自动去掉。
alert(Number('08.90')); //8.9
3.如果字符串是空,那么直接转成成0。
alert(Number('')); //0
4.如果不是以上三种字符串类型,则返回NaN。
alert('Lee123'); //NaN
5.如果是对象,首先会调用valueOf()方法,然后确定返回值是否能够转换成数值。如果转换的结果是NaN,则基于这个返回值再调用toString()方法,再测试返回值。
var box = {
toString : function () {
return '123'; //可以改成return 'Lee'查看效果
}
};
alert(Number(box)); //123
由于Number()函数在转换字符串时比较复杂且不够合理,因此在处理整数的时候更常用的是parseInt()。
alert(parsetInt('456Lee')); //456,会返回整数部分
alert(parsetInt('Lee456Lee')); //NaN,如果第一个不是数值,就返回NaN
alert(parseInt('12Lee56Lee')); //12,从第一数值开始取,到最后一个连续数值结束
alert(parseInt('56.12')); //56,小数点不是数值,会被去掉
alert(parseInt('')); //NaN,空返回NaN
parseInt()除了能够识别十进制数值,也可以识别八进制和十六进制。
alert(parseInt('0xA')); //10,十六进制
alert(parseInt('070')); //56,八进制
alert(parseInt('0xALee')); //100,十六进制,Lee 被自动过滤掉
ECMAScript 为parseInt()提供了第二个参数,用于解决各种进制的转换。
alert(parseInt('0xAF')); //175,十六进制
alert(parseInt('AF',16)); //175,第二参数指定十六进制,可以去掉0x 前导
alert(parseInt('AF')); //NaN,理所当然
alert(parseInt('101010101',2)); //314,二进制转换
alert(parseInt('70',8)) //56,八进制转换
parseFloat()是用于浮点数值转换的,和parseInt()一样,从第一位解析到非浮点数值位置。
alert(parseFloat('123Lee')); //123,去掉不是别的部分
alert(parseFloat('0xA')); //0,不认十六进制
alert(parseFloat('123.4.5')); //123.4,只认一个小数点
alert(parseFloat('0123.400')); //123.4,去掉前后导
alert(parseFloat('1.234e7')); //12340000,把科学技术法转成普通数值
var box = 0 / 0; //数学中第一个可以为0,第二个不可以为0。
alert(box);
var box = 12 / 0 * 0;
alert(box);
alert(Number.NaN);
var box = NaN+1;
alert(box);
alert(NaN == NaN); //不相等
var box = 0 / 0;
alert(isNaN(box));
alert(isNaN(false));
//如果对象的toString方法能够返回数值,那么就不是NaN了。
var box = {
toString : function() {
return '123';
}
};
alert(isNaN(box));
var box = {
toString : function () {
return null;
}
};
alert(Number(box));
parseInt(); //只能转换字符串至数值