Ecstore多语言实现详细说明文档如下:




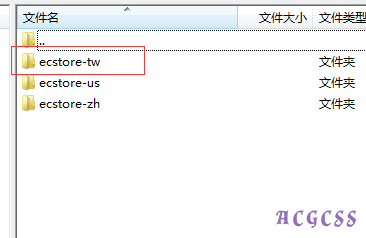
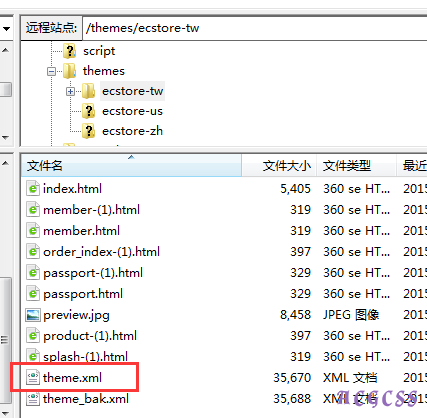
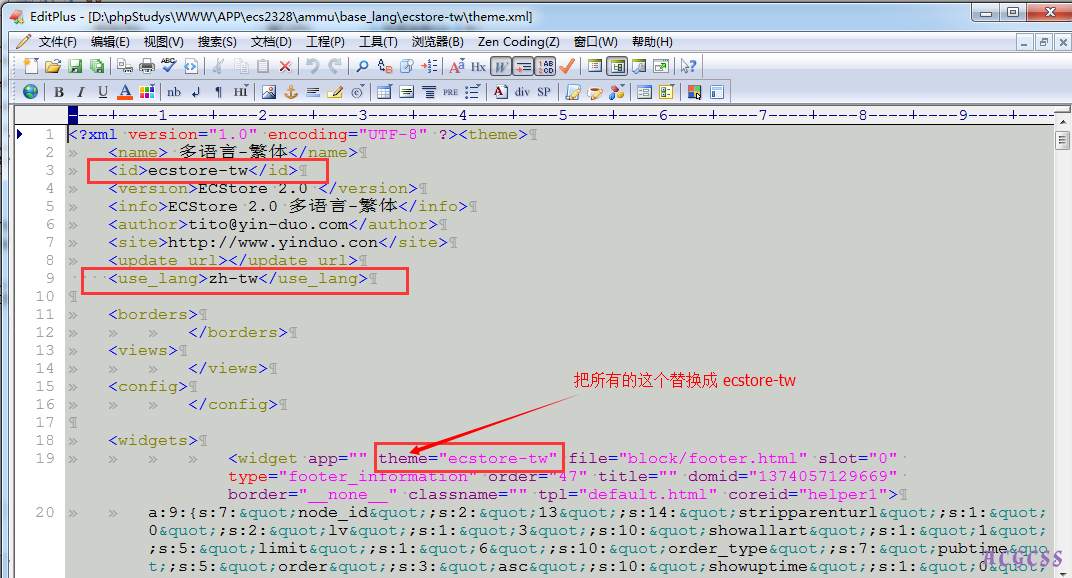
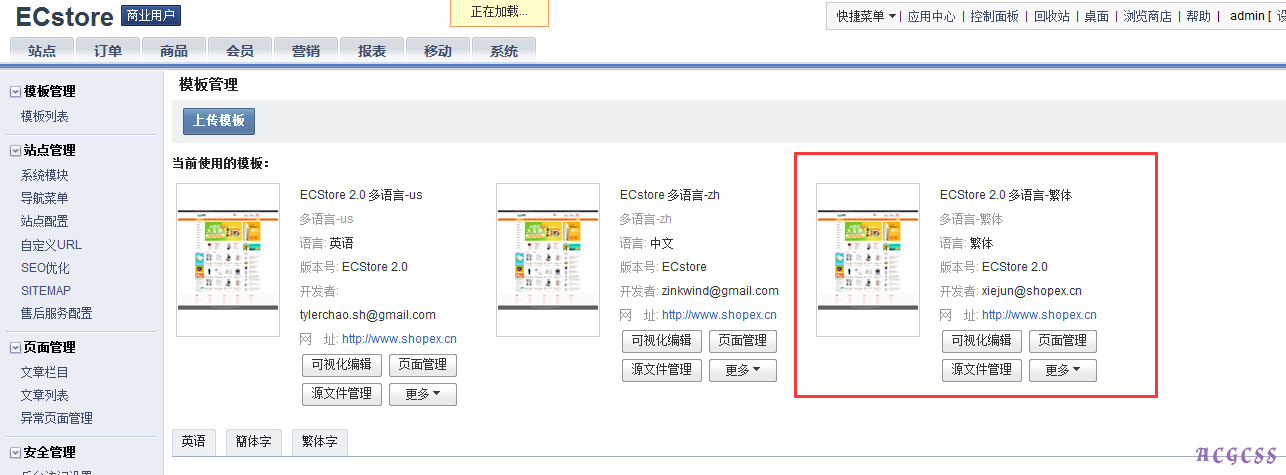
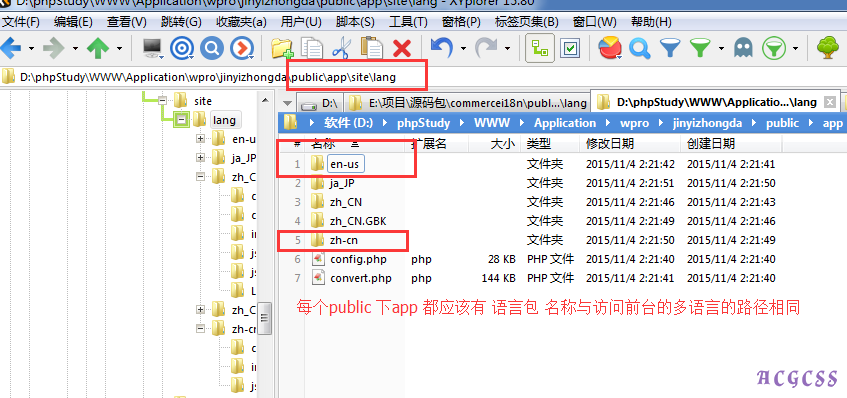
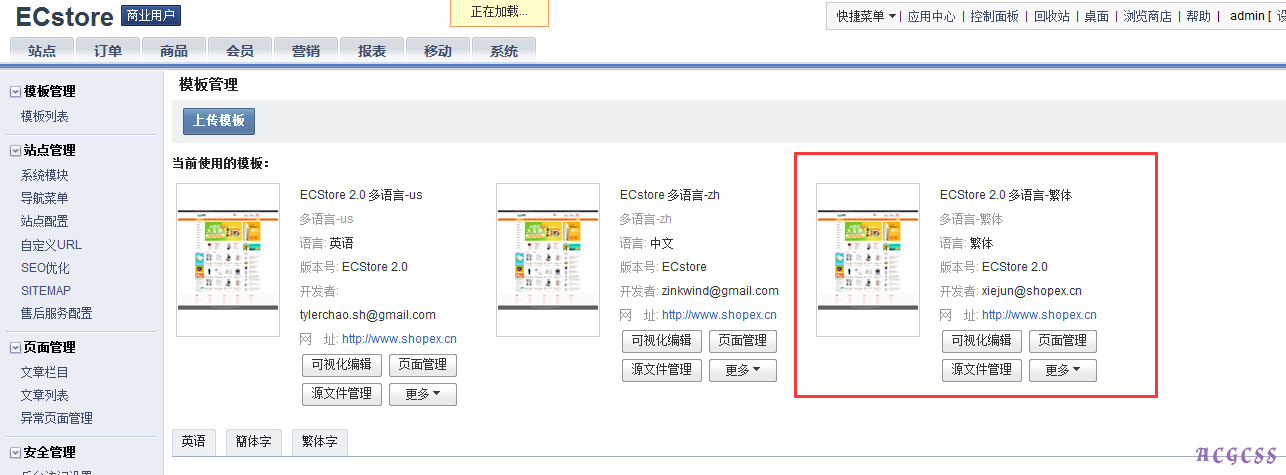
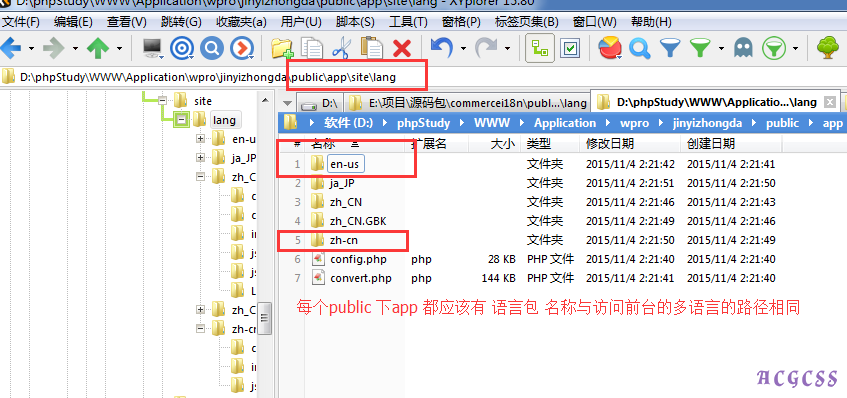
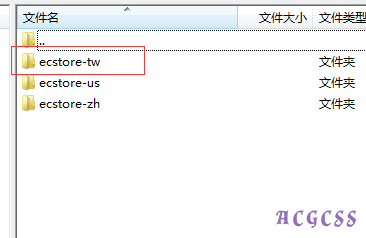
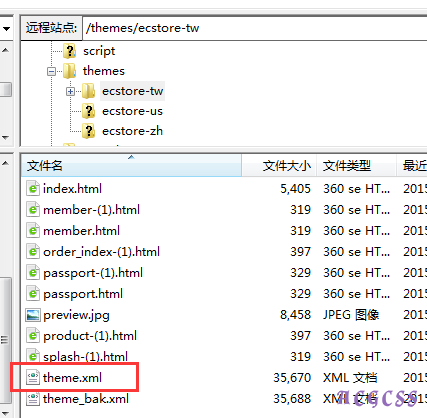
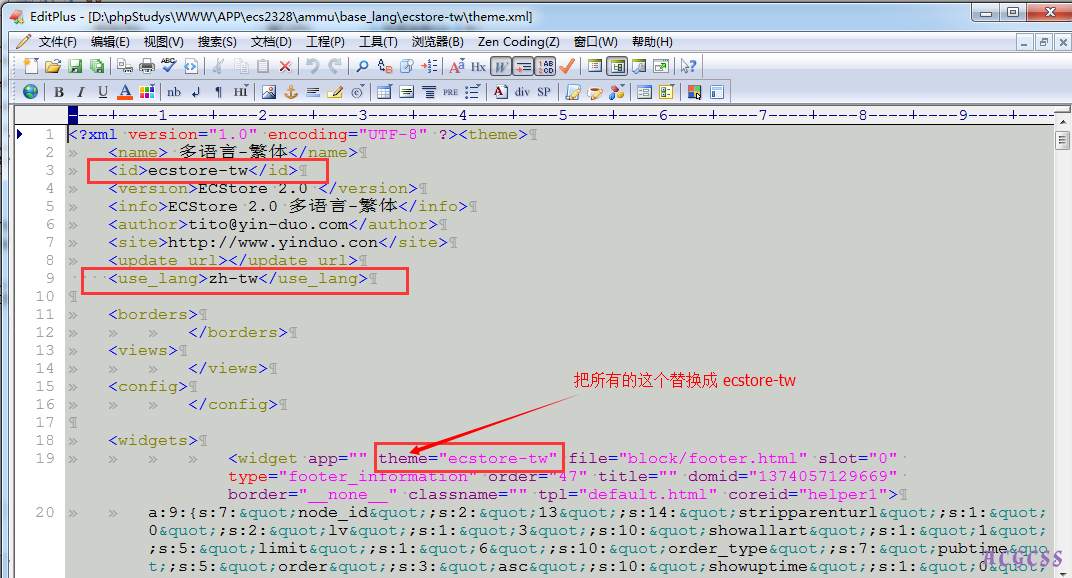
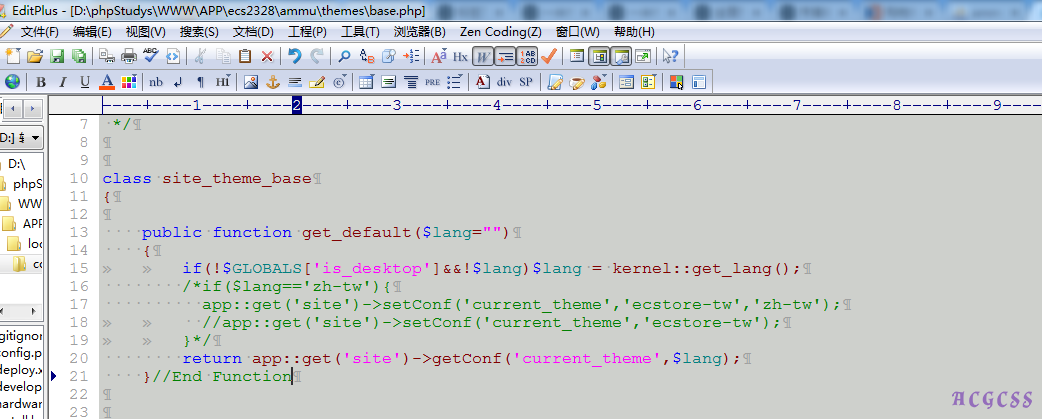
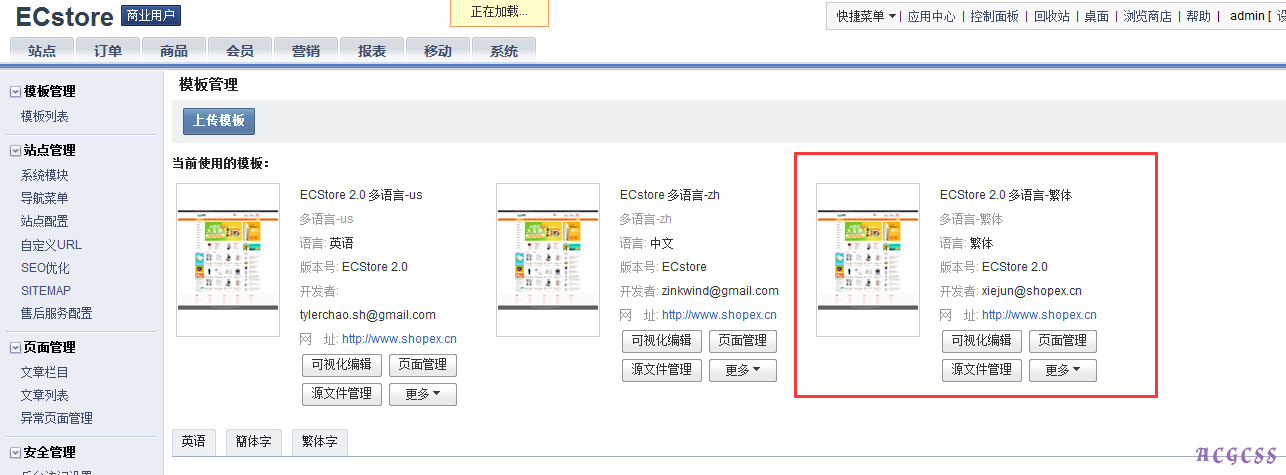
复制ecstore-zh改成ecstore-tw







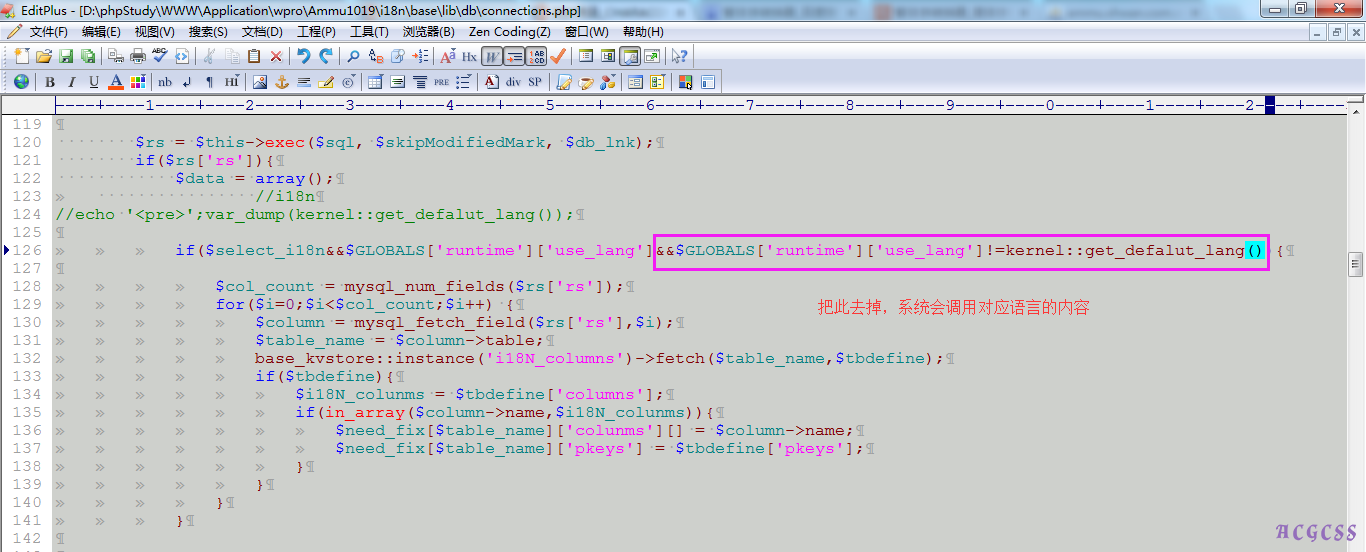
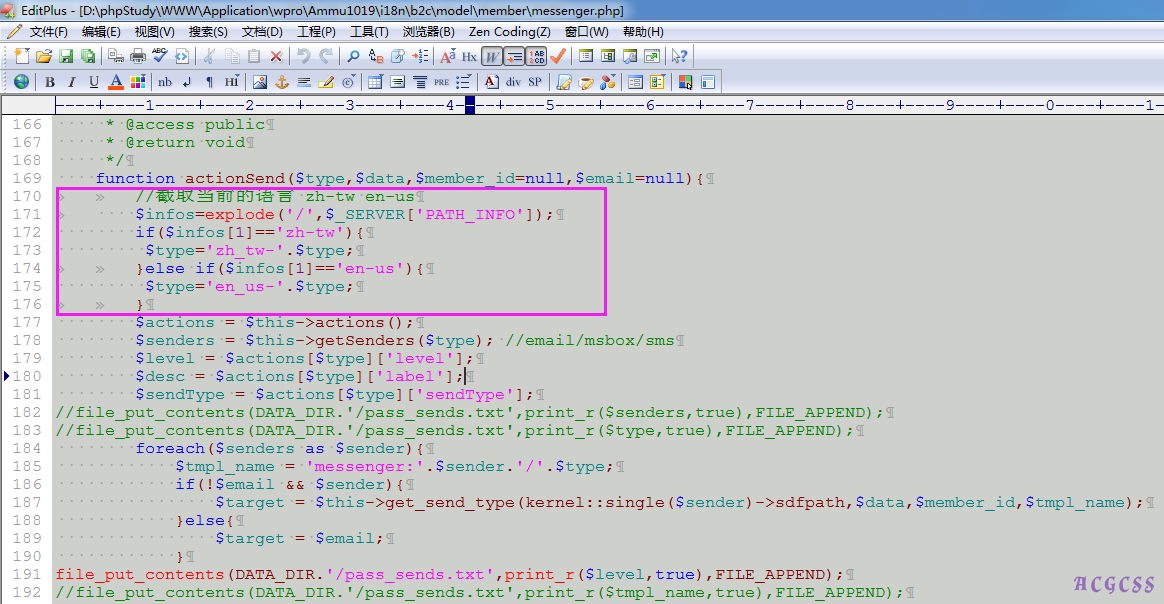
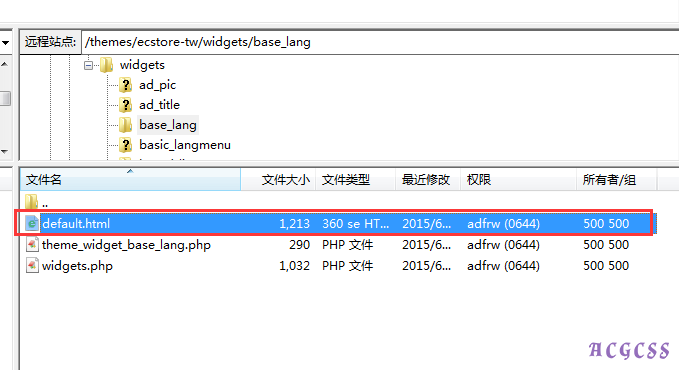
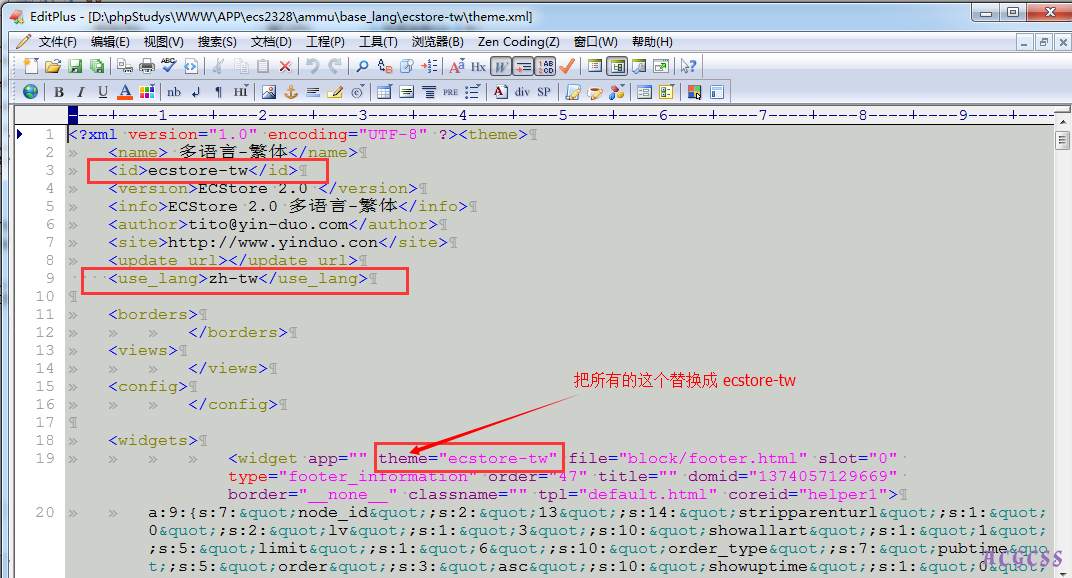
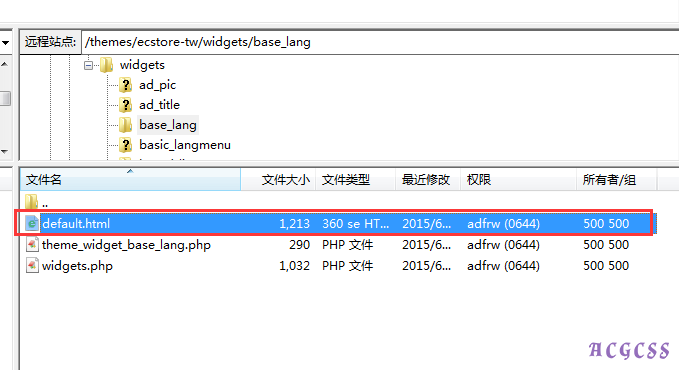
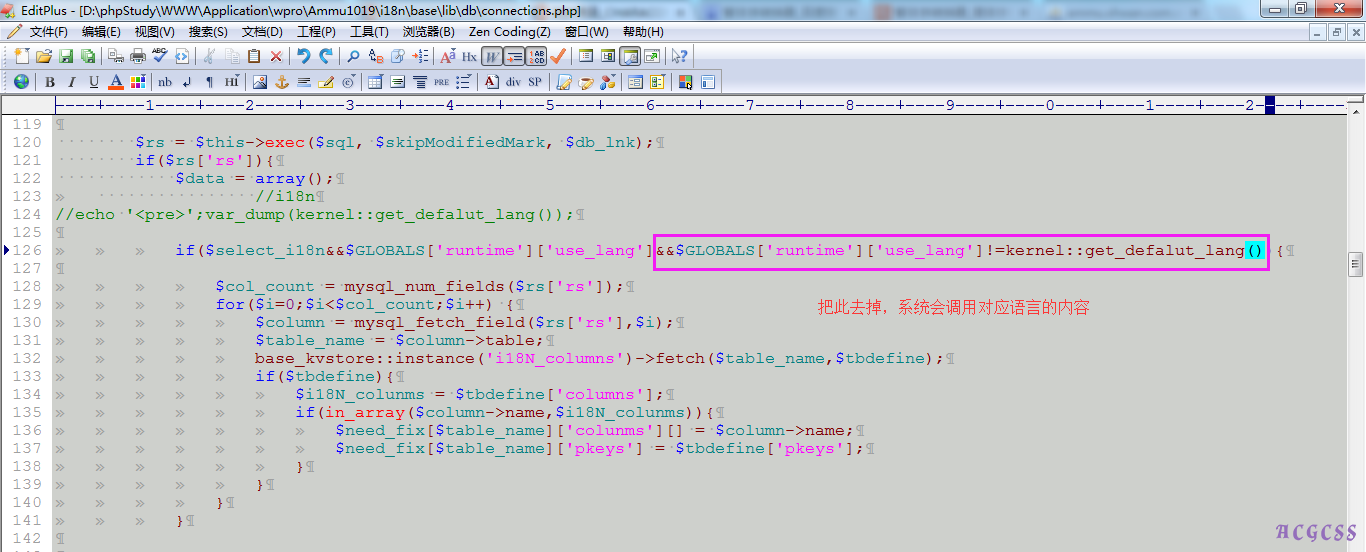
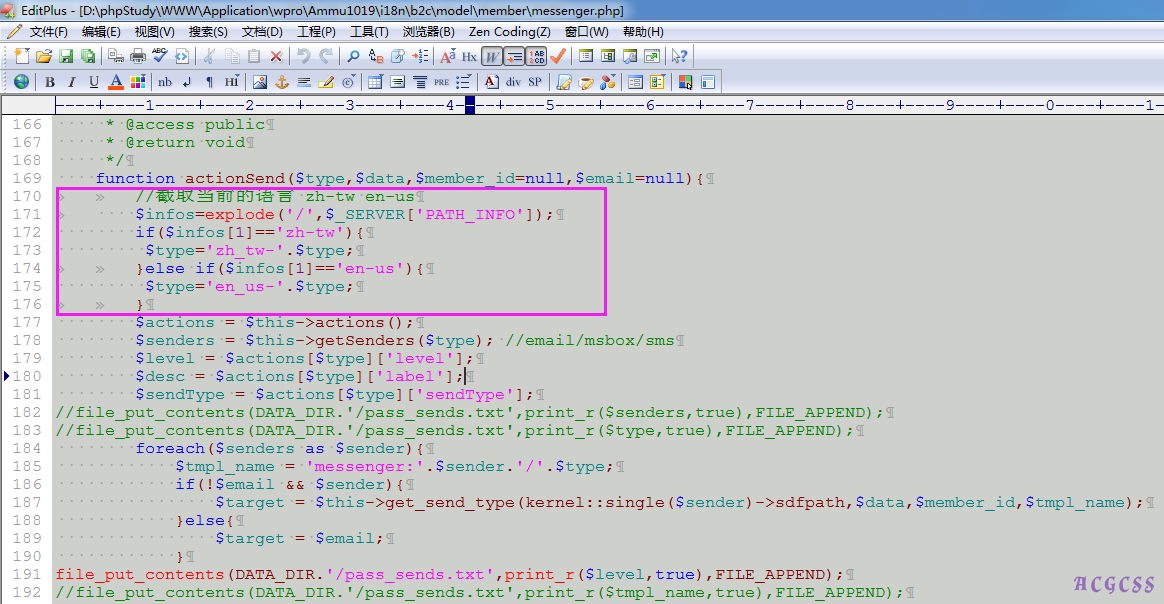
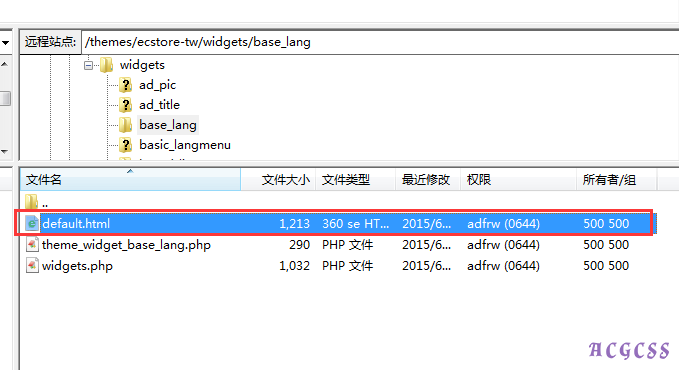
吧所有的这个挂件的框出来的文件替换如下代码即可:
<select name="top_select_lang" id="top-lang-change">
<{dump var=$data.current_lang}>
<option value="zh_cn" <{if $data.current_lang=='zh-cn'}> selected="selected"<{/if}>>简体字</option>
<option value="en_us" <{if $data.current_lang=='en-us'}> selected="selected"<{/if}>>English</option>
<option value="zh_tw" <{if $data.current_lang=='zh-tw'}> selected="selected"<{/if}>>繁体字</option>
</select>
<script>
var _zh_cn_url = '';
var _en_us_url = '';
var _zh_tw_url = '';
window.addEvent('domready',function(){
new Request({
url:'<{$data.query_url}>',
method:'post',
data:'url='+window.location.href,
onComplete:function(res){
res = JSON.decode(res);
_zh_cn_url = res.zh_cn;
_en_us_url = res.en_us;
_zh_tw_url = res.zh_tw;
}
}).send();
$('top-lang-change').addEvent('change',function(e){
var _target = $(e.target)||$(e);
var _selected_value = _target.getElements('option')[_target.selectedIndex].value;
if(_selected_value=='zh_tw'){
var _url = '/zh-tw/index.html';
}else{
var _url = window['_'+_selected_value+'_url'];
}
if (_url) location.href = _url;
return false;
});
});
</script>