Onex ecstore商品相册图拖动效果
div拖拽移动换位排序javascript特效代码
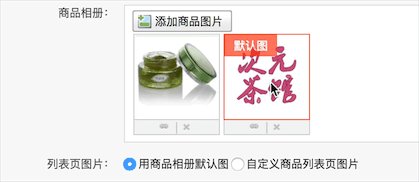
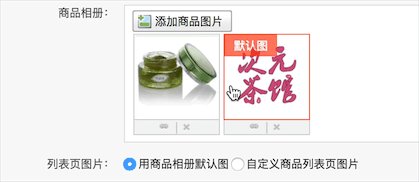
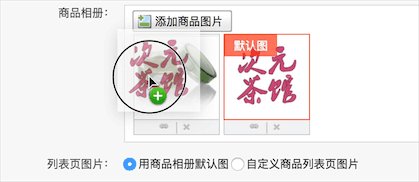
如下相册可进行自由拖动

#代码位置#ecstore.demo/app/b2c/view/admin/goods/detail/img/gimage_goods.html
<div class='all-pics' style="width:100%">
<{if $goods.images}>
<{foreach from=$goods.images item=gimage}>
<div class="gpic-box" ondrop="drop(event,this)" ondragover="allowDrop(event)" draggable="true" ondragstart="drag(event, this)"><{include file="gimage.html" app='image'}></div>
<{/foreach}>
<{/if}>
</div>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
var srcdiv = null;
function drag(ev,divdom)
{
srcdiv=divdom;
ev.dataTransfer.setData("text/html",divdom.innerHTML);
}
function drop(ev,divdom)
{
ev.preventDefault();
if(srcdiv != divdom){
srcdiv.innerHTML = divdom.innerHTML;
divdom.innerHTML=ev.dataTransfer.getData("text/html");
}
}
</script>