Ecshopx开发之如何增加后台菜单(No.3)
1,后端代码操作部分:
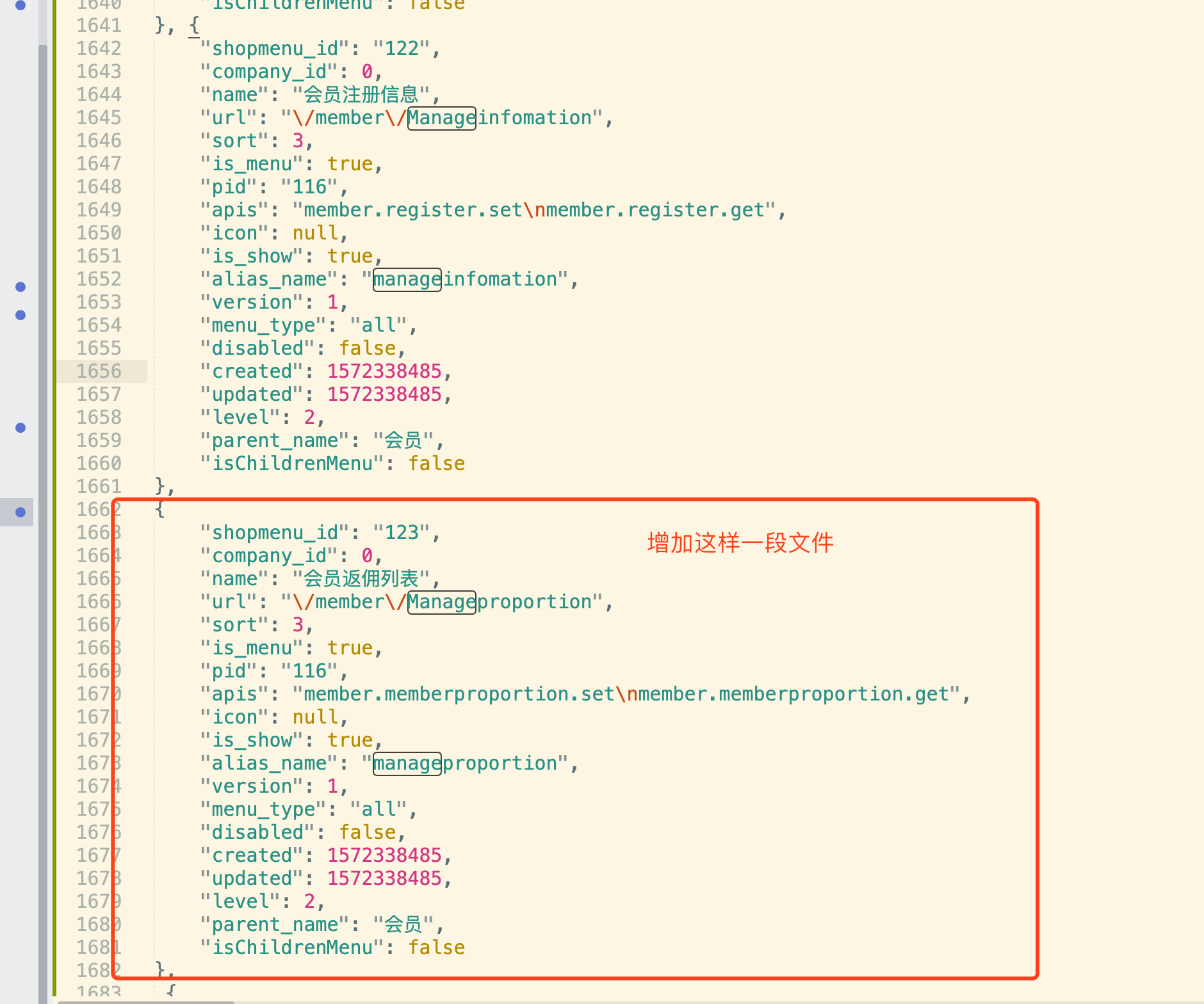
找到文件 /storage/static/platform_menu.json 文件
这里是压缩文件,先随便找个在线json效验格式化工具处理下,然后尽情编辑吧
填写如何的代码后,对此文件进行压缩然后保存

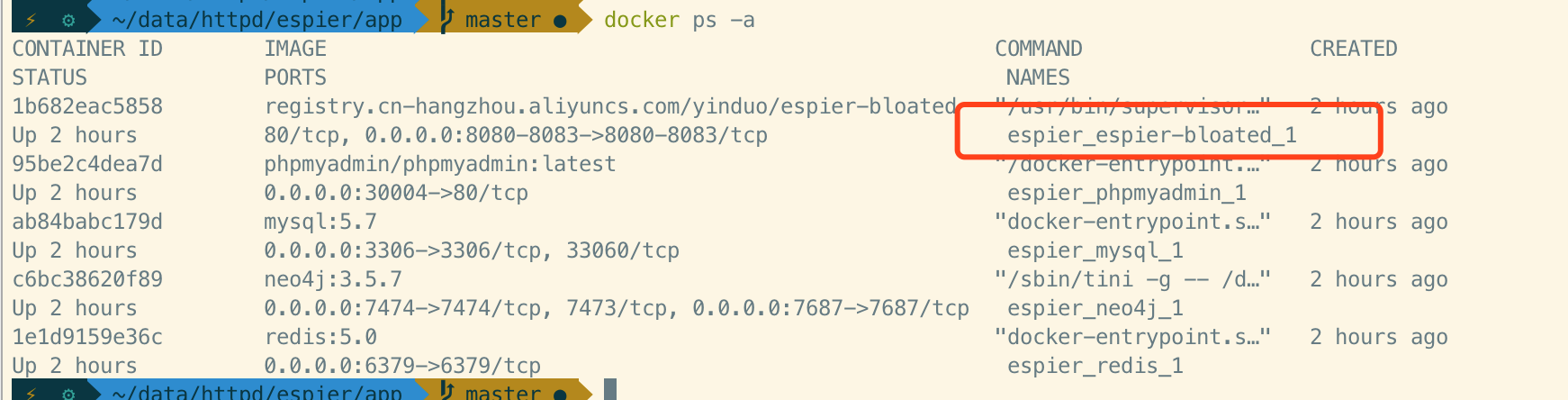
进入目录执行:
docker ps -a

docker exec -it espier_espier-bloated_1 sh

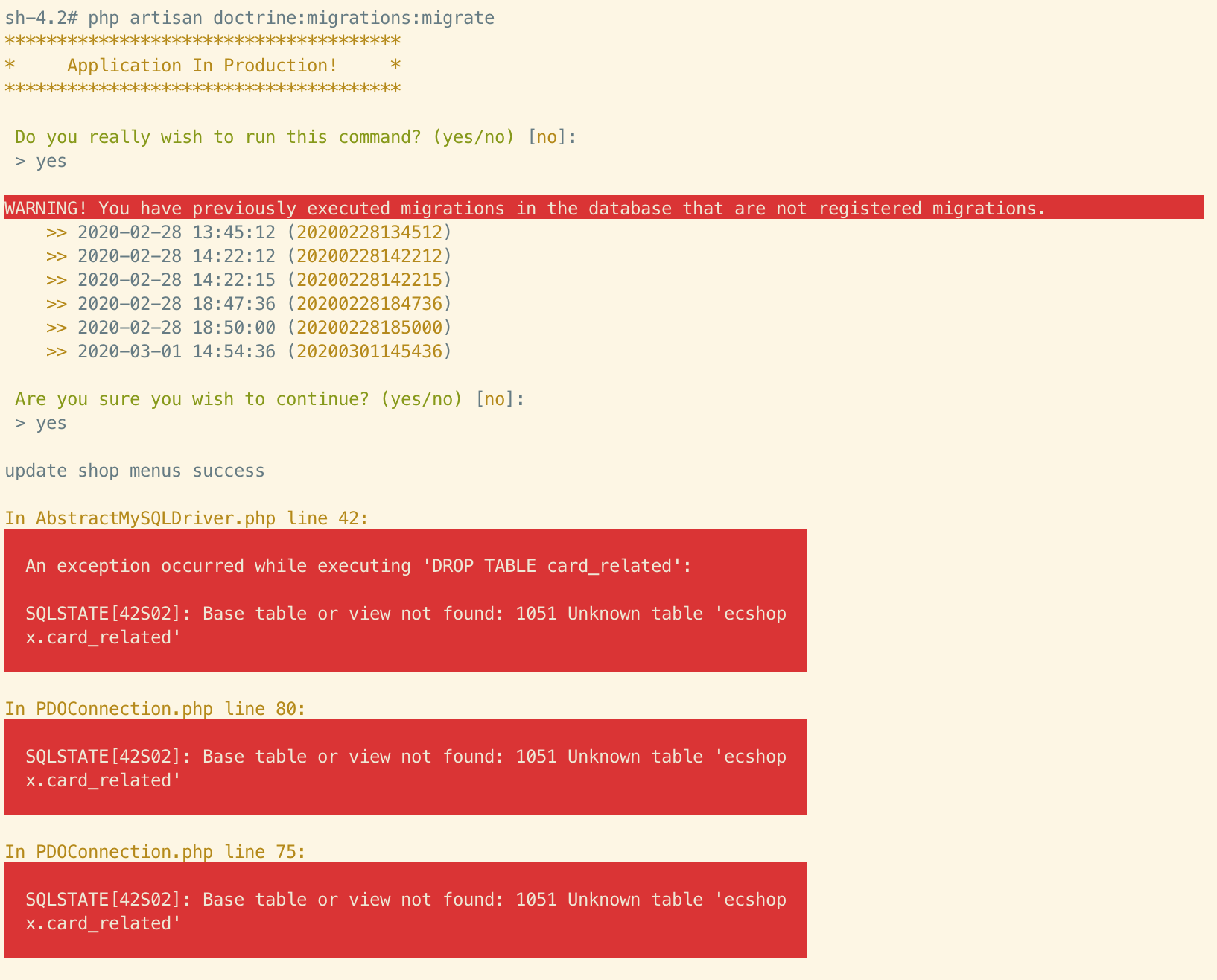
php artisan doctrine:migrations:migrate

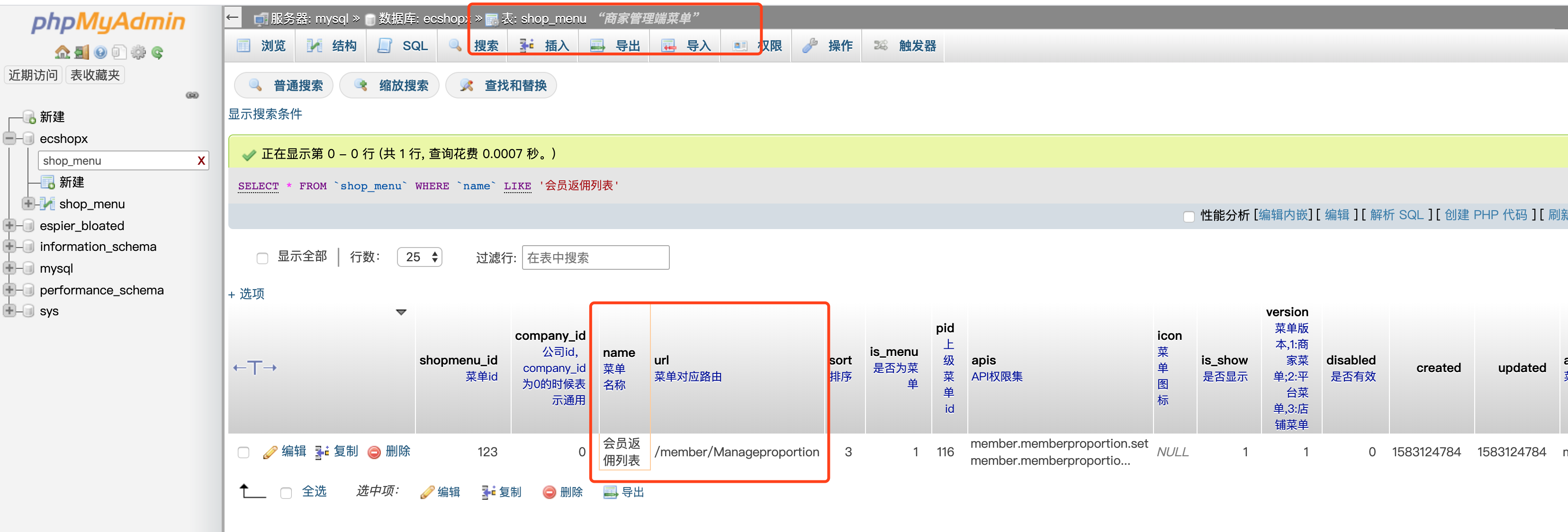
进入数据库查看新增的后台菜单

2,前端显示部分:
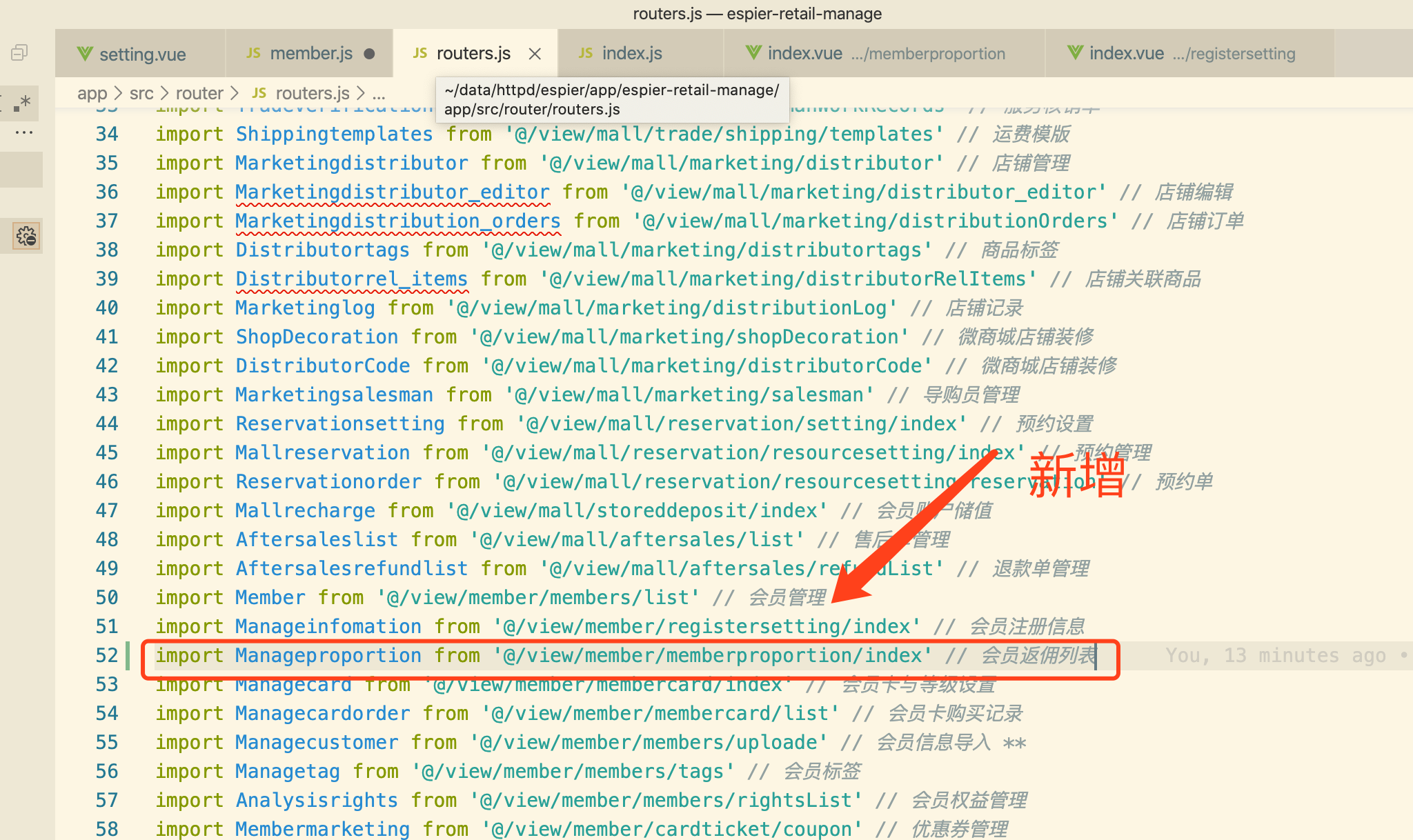
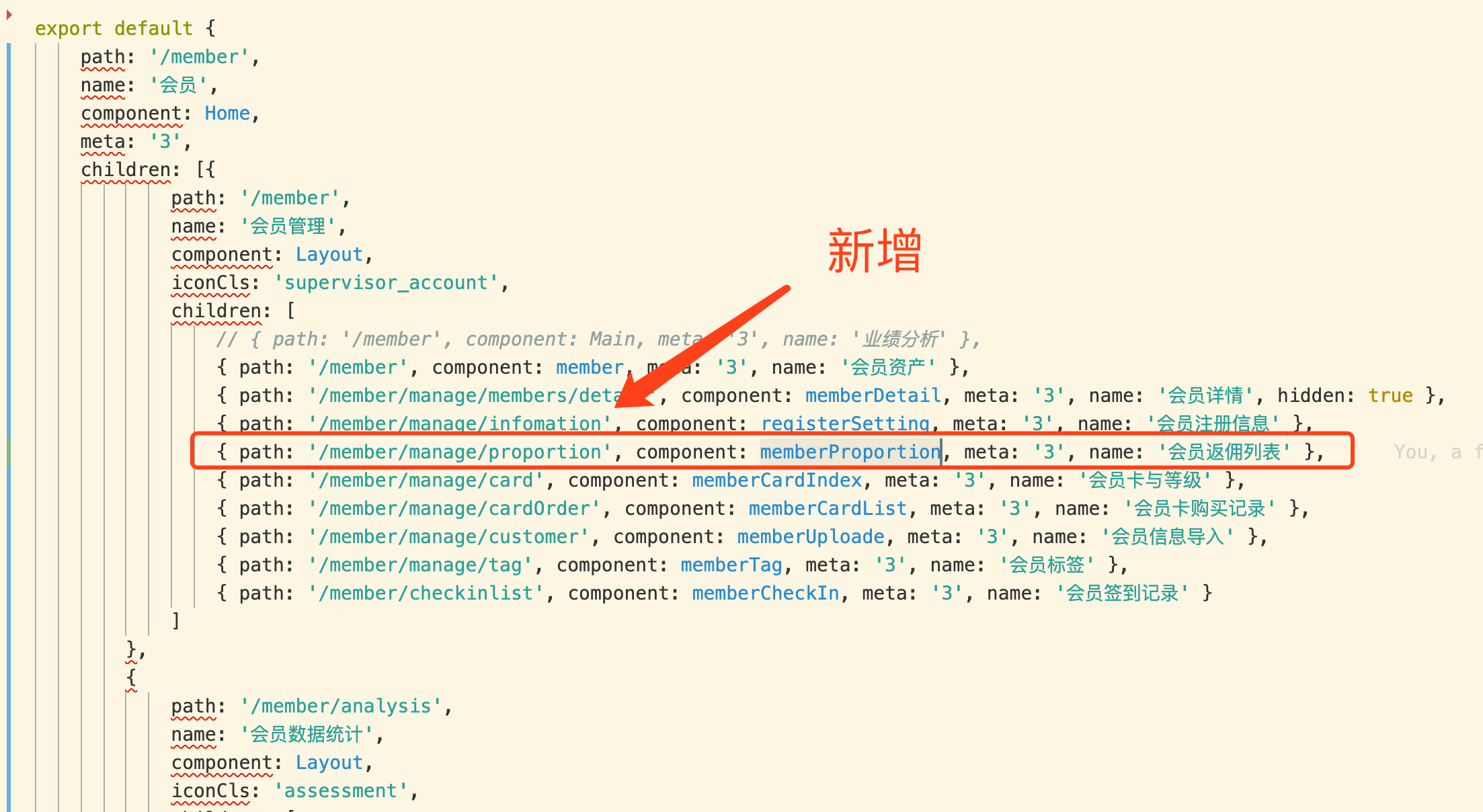
代码目录:app/src/router/routers.js

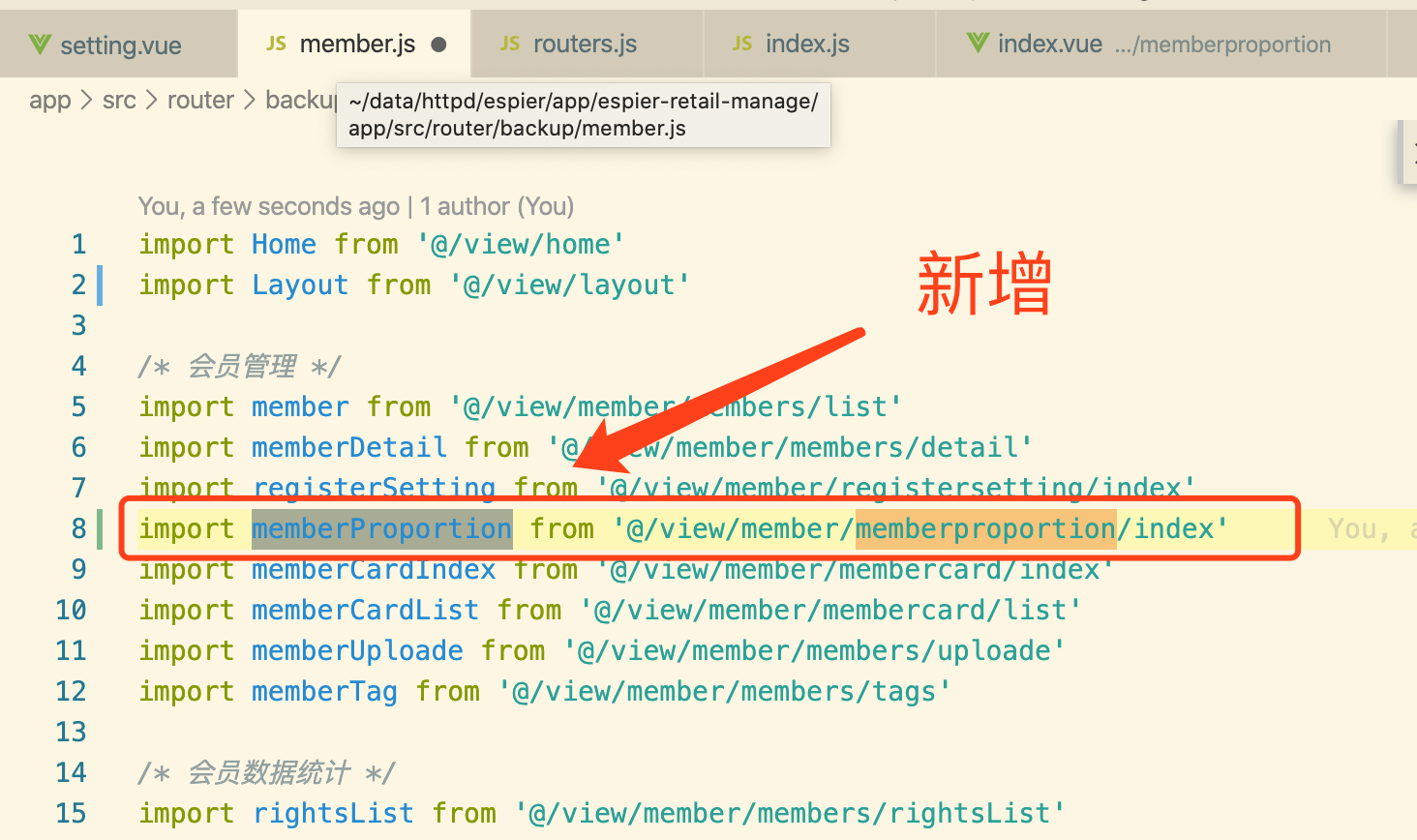
代码目录:app/src/router/backup/member.js


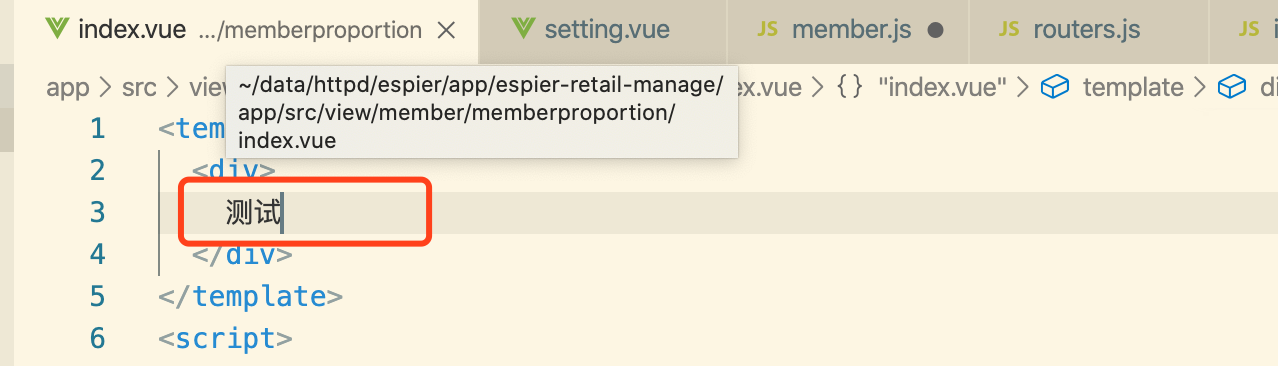
最后新增目录与文件:app/src/view/member/memberproportion/index.vue

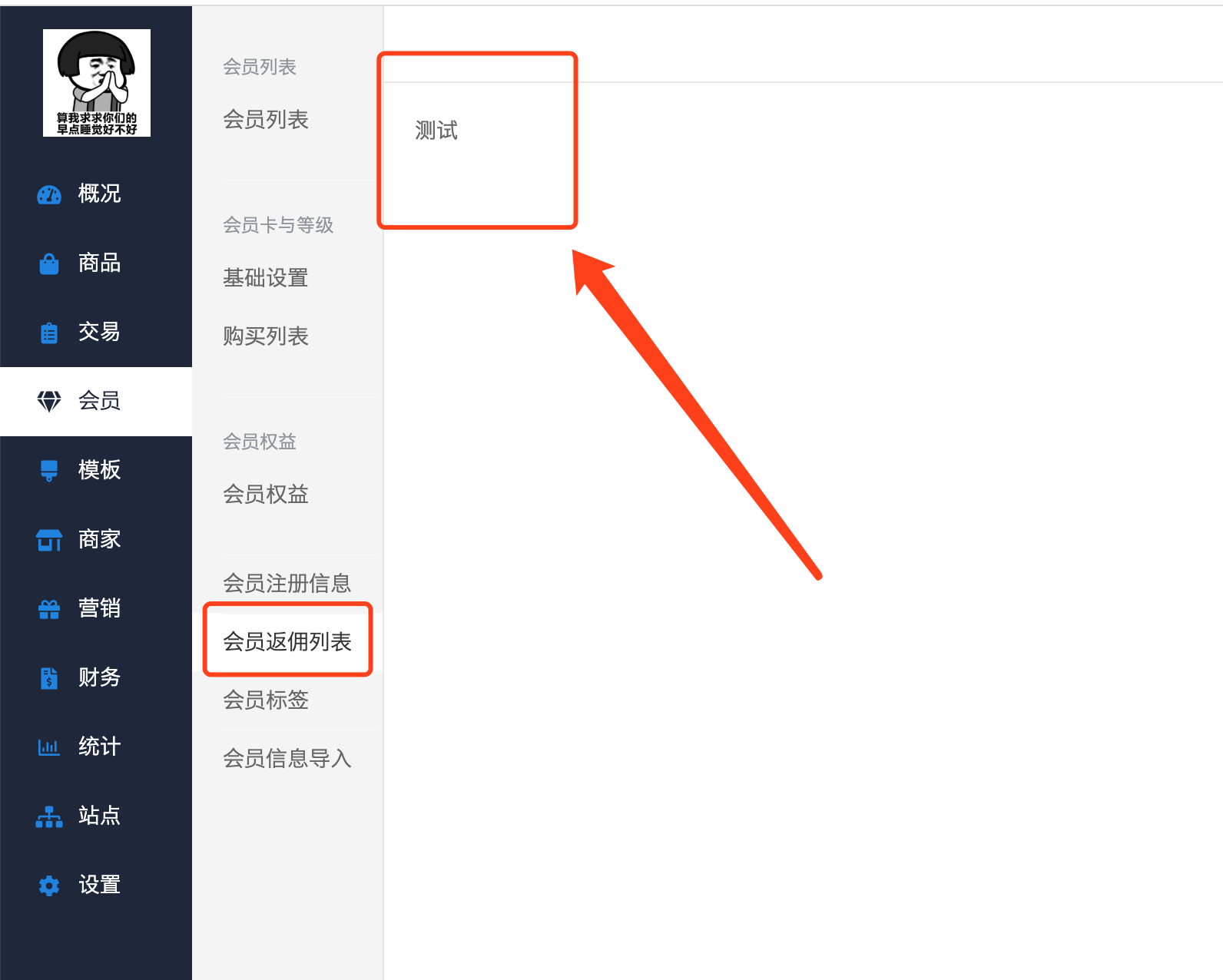
最后看后台效果: