Onex ecstore移动端触屏事件处理分析


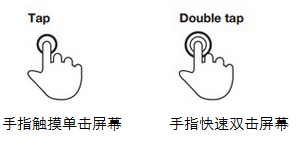
Ecstore移动前端一般在手机等触摸屏上展现,在前端用户UI接口与PC端不同,例如单击事件,在PC端是鼠标Click事件,在触摸屏上则是用户的手指触摸屏幕引起的单击事件,Ecstore为处理触屏事件,引入了zepto中的touch模块。如常用的单击和双击事件
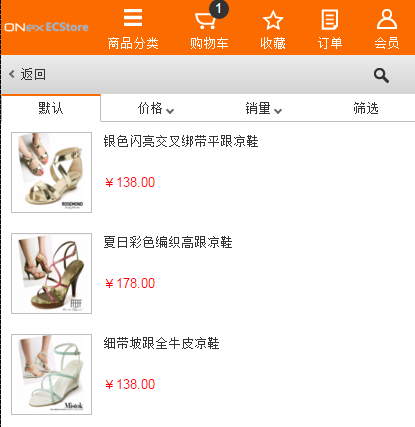
在移动端打开商城商品列表页,可以点击标签来排序和筛选商品,这里的单击标签就是tap事件
看一下这里处理tap事件的js代码
$('.J-tab .trigger').on('touchend',function(e){e.preventDefault();}).on('tap',function(){
page = 1;
if( $(this).hasClass('sales-seq') ){
salesSeq = salesSeq == 'buy_w_count desc' ? 'buy_w_count asc' : 'buy_w_count desc';
}
else if ($(this).hasClass('price-seq')) {
if(priceSeq == 'price desc'){
priceSeq = 'price asc';
$(this).find('i')[0].className = 'arr down';
}else{
priceSeq = 'price desc';
$(this).find('i')[0].className = 'arr top';
}
}
filterGoods($(this));
});on(‘tap’,function(){}) 就是添加tap事件处理的代码,touch模块原代码在 public/app/wap/statics/js/touch.js 有兴趣的可以分析查看。