JQ3 DOM 和CSS 操作
基础DOM 和CSS 操作
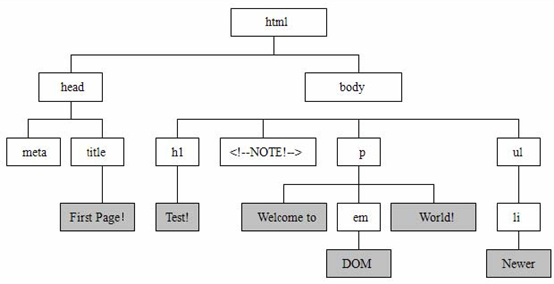
DOM它是一种文档对象模型。方便对HTML 结构元素内容进行展示和修改

设置元素及内容
| 方法名 | 描述 |
| html() | 获取元素中HTML内容 (包括html标签) |
| html(value) | 设置元素中HTML 内容 |
| text() | 获取元素中文本内容(有html会自动被清理) |
| text(value) | 设置原生中文本内容 |
| val() | 获取表单中的文本内容 |
| val(value) | 设置表单中的文本内容 |
html() val()和text()方法
在常规的DOM 元素中,我们可以使用html()和text()方法获取内部的数据。html()方法可以获取或设置html 内容,text()可以获取或设置文本内容。
<div id="box">
<strong>www.ycku.com</strong>
</div>
alert($('#box').html());
alert($('#box').text());//获取文本内容,会自动清理html 标签
$('#box').html('<em>www.li.cc</em>');//替换HTML内容,会HTML会自动解析
$('#box').text('<em>www.li.cc</em>');//替换文本内容,有HTML会自动转义
注意:当我们使用html()或text()设置元素里的内容时,会清空原来的数据。而我们期望能够追加数据的话,需要先获取原本的数据。
$('#box').html($('#box').html() + '<em>www.li.cc</em>'); //追加数据
<input type="text" value="瓢城Web俱乐部" />
alert($('input').val());
$('input').val('北风网');
如果想设置多个选项的选定状态,比如下拉列表、单选复选框等等,可以通过数组传递操作。
<input type="radio" value="男" /> 男
$('input').val('女');
<input type="radio" value="女" /> 女
<input type="checkbox" value="编程" /> 编程
$('input').val(['男', '女', '编程']);//value 值是这些的将被选定
元素属性操作
除了对元素内容进行设置和获取,通过jQuery 也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
| 方法名 | 描述 |
| attr(key) | 获取某个元素key 属性的属性值 |
| attr(key, value) | 设置某个元素key 属性的属性值 |
| attr({key1:value2, key2:value2...}) | 设置某个元素多个key 属性的属性值 |
| attr(key, function (index, value) {}) | 设置某个元素key 通过fn 来设置 |
<div title="aaa">
<strong>www.ycku.com</strong>
</div>
alert($('#box').attr('id')); //返回box
<div title="bbb">
<strong>www.ycku.com</strong>
</div>
$('div').attr('title'); //获取属性的属性值
$('div').attr('title', '我是域名'); //设置属性及属性值
$('div').attr({
'title' : '我是域名',
'class' : 'red',//class不建议用attr来设置,后面有功能更强大和更丰富的方法代替
'data' : '123'
});
$('div').attr('title', function () { //通过匿名函数返回属性值
return '我是域名';
});
$('div').html($('div').html() + '<em>www.li.cc</em>');
$('div').attr('title', function (index, value) {
return '原来的title是:' + value + ',现在的title是:我是' + (index+1) + '号域名';
});
注意:attr()方法里的function() {},可以不传参数。可以只传一个参数index,表示当前元素的索引(从0 开始)。也可以传递两个参数index、value,第二个参数表示属性原本的值。
注意:jQuery 中很多方法都可以使用function() {}来返回出字符串,比如html()、text()、val()和is()、filter()方法。而如果又涉及到多个元素集合的话,还可以传递index 参数来获取索引值,并且可以使用第二个参数value(并不是所有方法都适合)。
$('div').html(function (index) { //通过匿名函数赋值,并传递index
return '我是' + (index+1) + '号div';
});
$('div').html(function (index, value) { //还可以实现追加内容
return value + '<em>www.li.cc</em>';
});
$('div').html($('div').html() + '<em>www.li.cc</em>'); //追加内容
删除指定的属性,这个方法就不可以使用匿名函数,传递index 和value 均无效。
$('div').removeAttr('title'); //删除指定的属性
$('div').removeAttr(function () {//不可以传递function
return 'title';
});
元素样式操作
元素样式操作包括了直接设置CSS 样式、增加CSS 类别、类别切换、删除类别这几种操作方法。而在整个jQuery 使用频率上来看,CSS 样式的操作也是极高的,所以需要重点掌握。
| 方法名 | 描述 |
| css(name) | 获取某个元素行内的CSS 样式 |
| css([name1, name2, name3]) | 获取某个元素行内多个CSS 样式 |
| css(name, value) | 设置某个元素行内的CSS 样式 |
| css(name, function (index, value) ) | 设置某个元素行内的CSS 样式 |
| css({name1 : value1, name2 : value2}) | 设置某个元素行内多个CSS 样式 |
| addClass(class) | 给某个元素添加一个CSS 类 |
| addClass(class1 class2 class3...) | 给某个元素添加多个CSS 类 |
| removeClass(class) | 删除某个元素的一个CSS 类 |
| removeClass(class1 class2 class3...) | 删除某个元素的多个CSS 类 |
| toggleClass(class) | 来回切换默认样式和指定样式 |
| toggleClass(class1 class2 class3...) | 同上 |
| toggleClass(class, switch) | 来回切换样式的时候设置切换频率 |
| toggleClass(function () {}) | 通过匿名函数设置切换的规则 |
| toggleClass(function () {}, switch) | 在匿名函数设置时也可以设置频率 |
| toggleClass(function (i, c, s) {}, switch) | 在匿名函数设置时传递三个参数 |
<div title="aaa" style="color:green;">
<strong>www.ycku.com</strong>
</div>
$('div').css('color'); //获取元素行内CSS 样式的颜色 如果没有,则返回浏览器默认的
$('div').css('color', 'red'); //设置元素行内CSS 样式颜色为红色
传统方式获取多个CSS 样式,而获取到的是一个对象数组,需要使用for in 遍历 如果没有,则返回浏览器默认的
<div title="aaa">
<strong>www.ycku.com</strong>
</div>
<div title="bbb">
<strong>www.baidu.com</strong>
</div>
var box = $('div').css(['color', 'width', 'height']);
for (var i in box) {
alert(i + ':' + box[i]);
}
jQuery提供了一个遍历工具专门来处理JS原生态的对象数组,$.each(),这个方法可以轻松的遍历对象数组。
$.each(box, function (attr, value) {//遍历JavaScript 原生态的对象数组
alert(attr + ':' + value);
});
如果是jQuery对象的数组怎么使用.each()方法呢?
$('div').each(function (index, element) {//index 为索引,element 为元素DOM
alert(index + ':' + element);
});
设置多个样式,传递多个CSS 样式的键值对即可。
$('div').css({
'color' : 'blue',
'background-color' : '#eee',
'width' : '200px',
'height' : '30px'
});
如果想设置某个元素的CSS 样式的值,但这个值需要计算我们可以传递一个匿名函数。
$('div').css('width', function (index, value) {
//局部操作
return (parseInt(value) - 500) + 'px';//转换为整形
});
直接给元素添加CSS 类,可以添加单个或多个,并且也可以删除它。
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div title="aaa">
<strong>www.ycku.com</strong>
</div>
<div title="bbb">
<strong>www.ycku.com</strong>
</div>
style.css
.red {
color:red;
}
.green {
color:green;
}
.bg {
background-color:#ccc;
}
.size {
font-size:20px;
}
$('div').addClass('red'); //添加一个CSS 类
$('div').addClass('red bg size'); //添加多个CSS 类
$('div').removeClass('bg'); //删除一个CSS 类
$('div').removeClass('red bg'); //删除多个CSS 类
结合事件来实现CSS 类的样式切换功能
$('div').click(function () {//当点击后触发
$(this).toggleClass('red size');//两个样式之间的切换,默认样式和指定样式的切换
});
.toggleClass()方法的第二个参数可以传入一个布尔值,true 表示执行切换到class 类,false表示执行回默认class 类(默认的是空class),运用这个特性,我们可以设置切换的频率。
var count = 0;
$('div').click(function () {//每点击两次切换一次red
alert('');
$(this).toggleClass('red size', count++ % 3 == 0);//频率
});
默认toggleClass的CSS 类切换只能是无样式和指定样式之间的切换,如果想实现样式1 和样式2之间的切换还必须自己写一些逻辑。
<div title="aaa" class="green">
<strong>www.ycku.com</strong>
</div>
$('div').click(function () {
//这里只是click的局部,而又是toggle的全局
$(this).toggleClass('red');//一开始切换到样式2
if ($(this).hasClass('red')) {//判断样式2 存在后
$(this).removeClass('green');//删除样式1
} else {
$(this).toggleClass('green');//添加样式1,这里也可以addClass
}
});
上面的方法较为繁琐,.toggleClass()方法提供了传递匿名函数的方式,来设置你所需要切换的规则。
$('div').click(function () {
$(this).toggleClass(function () {//传递匿名函数,返回要切换的样式
return $(this).hasClass('red') ? 'green' : 'red';
});
});
注意:上面虽然一句话实现了这个功能,但还是有一些小缺陷,因为原来的class 类没有被删除,只不过被替代了而已。
$('div').click(function () {
$(this).toggleClass(function () {
//局部
if ($(this).hasClass('red')) {
$(this).removeClass('red');
return 'green';
} else {
$(this).removeClass('green');
return 'red';
}
});
});
也可以在传递匿名函数的模式下,增加第二个频率参数。
var count = 0;
$('div').click(function () {
$(this).toggleClass(function () {
//局部
if ($(this).hasClass('red')) {
$(this).removeClass('red');
return 'green';
} else {
$(this).removeClass('green');
return 'red';
}
}, count++ % 2 == 0);//出现问题
});
对于.toggleClass()传入匿名函数的方法,还可以传递index 索引、class 类两个参数以及频率布尔值,可以得到当前的索引、class 类名和频率布尔值。
var count = 0;
$(document).click(function () {
$('div').toggleClass(function (index, className, switchBool) {
//alert(index + ':' + className + ':' + switchBool);//得到当前值
//局部
if ($(this).hasClass('red')) {
$(this).removeClass('red');
return 'green';
} else {
$(this).removeClass('green');
return 'red';
}
}, count++ % 2 == 0);
});
CSS 方法
jQuery不但提供了CSS 的核心操作方法,比如.css()、.addClass()等还封装了一些特殊功能CSS操作方法
width()方法
| 方法名 | 描述 |
| width() | 获取某个元素的长度 |
| width(value) | 设置某个元素的长度 |
| width(function (index, width) {}) | 通过匿名函数设置某个元素的长度 |
<div title="aaa" style="position:relative;">
<strong style="position:absolute;top:1px;">www.ycku.com</strong>
</div>
<div title="bbb">
<strong>www.ycku.com</strong>
</div>
$('div').width(); //获取元素的长度,返回的类型为number
$('div').width(500); //设置元素长度,直接传数值,默认加px
$('div').width('500pt'); //同上,设置了pt 单位
$('div').width(function (index, value) { //index 是索引,value 是原本值
return width - 500 + 'px'; //无须调整类型,直接计算,px会智能添加,但还是建议加上单位,更加清晰。
});
width()在 jQuery 1.2 以后可以用来获取 window 和 document 的宽
alert($(document).width()+'--'+$(window).width());
height()方法
| 方法名 | 描述 |
| height() | 获取某个元素的高度 |
| height(value) | 设置某个元素的高度 |
| height(function (index, width) {}) | 通过匿名函数设置某个元素的高度 |
$('div').height(); //获取元素的高度,返回的类型为number
$('div').height(500); //设置元素高度,直接传数值,默认加px
$('div').height('500pt'); //同上,设置了pt 单位
$('div').height(function (index, value) { //index 是索引,value 是原本值
return value - 1; //无须调整类型,直接计算px会智能添加,但还是建议加上单位,更加清晰。
});
height()在 jQuery 1.2 以后可以用来获取 window 和 document 的高
alert($(document).height()+'--'+$(window).height());
内外边距和边框尺寸方法
| 方法名 | 描述 |
| innerWidth() | 获取元素宽度,包含内边距padding |
| innerHeight() | 获取元素高度,包含内边距padding |
| outerWidth() | 获取元素宽度,包含边框border 和内边距padding |
| outerHeight() | 获取元素高度,包含边框border 和内边距padding |
| outerWidth(ture) | 获取元素宽度,包含边框border 和内边距padding,且包含外边距 |
| outerHeight(true) | 获取元素高度,包含边框border 和内边距padding,且包含外边距 |
alert($('div').width()); //不包含
alert($('div').innerWidth()); //包含内边距padding
alert($('div').outerWidth()); //包含内边距padding+边框border
alert($('div').outerWidth(true)); //包含内边距padding+边框border+外边距margin
元素偏移方法
| 方法名 | 描述 |
| offset() | 获取某个元素相对于视口的偏移位置 |
| position() | 获取某个元素相对于父元素的偏移位置 |
| scrollTop() | 获取垂直滚动条的值 |
| scrollTop(value) | 设置垂直滚动条的值 |
| scrollLeft() | 获取水平滚动条的值 |
| scrollLeft(value) | 设置水平滚动条的值 |
$('strong').offset().left; //相对于视口的偏移
$('strong').position().left; //相对于父元素的偏移
$(window).scrollTop(); //获取当前滚动条的位置
$(window).scrollTop(300); //设置当前滚动条的位置
DOM 节点操作
创建节点
var box = $('<div id="box">节点</div>'); //创建一个节点
$('body').append(box); //将节点box插入到<body>元素内部
内部插入节点方法
| 方法名 | 描述 |
| append(content) | 向指定元素内部后面插入节点content |
| append(function (index, html) {}) | 使用匿名函数向指定元素内部后面插入节点 |
| appendTo(content) | 将指定元素移入到指定元素content 内部后面 |
| prepend(content) | 向指定元素content 内部的前面插入节点 |
| prepend(function (index, html) {}) | 使用匿名函数向指定元素内部的前面插入节点 |
| prependTo(content) | 将指定元素移入到指定元素content 内部前面 |
$('div').append('<strong>节点</strong>'); //向div 内部插入strong 节点
$('div').append(function (index, html) { //使用匿名函数插入节点,html 是原节点
return '<strong>节点</strong>';
});
$('span').appendTo('div'); //将span 节点移入div 节点内
$('span').appendTo($('div')); //同上
$('div').prepend('<span>节点</span>'); //将span 插入到div 内部的前面
$('div').append(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('span').prependTo('div'); //将span 移入div 内部的前面
$('span').prependTo($('div')); //同上
内部插入节点方法
| 方法名 | 描述 |
| after(content) | 向指定元素的外部后面插入节点content |
| after(function (index, html) {}) | 使用匿名函数向指定元素的外部后面插入节点 |
| before(content) | 向指定元素的外部前面插入节点content |
| before(function (index, html) {}) | 使用匿名函数向指定元素的外部前面插入节点 |
| insertAfter(content) | 将指定节点移到指定元素content 外部的后面 |
| insertBefore(content) | 将指定节点移到指定元素content 外部的前面 |
$('div').after('<span>节点</span>'); //向div 的同级节点后面插入span
$('div').after(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('div').before('<span>节点</span>'); //向div 的同级节点前面插入span
$('div').before(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('span').insertAfter('div'); //将span 元素移到div 元素外部的后面
$('span').insertBefore('div'); //将span 元素移到div 元素外部的前面
包裹节点 就是使用字符串代码将指定元素的代码包含着的意思。
wrap()把所有匹配的元素用其他元素的结构化标记包装起来。这种包装对于在文档中插入额外的结构化标记最有用,而且它不会破坏原始文档的语义品质。这个函数的原理是检查提供的第一个元素(它是由所提供的HTML标记代码动态生成的),并在它的代码结构中找到最上层的祖先元素--这个祖先元素就是包装元素。当HTML标记代码中的元素包含文本时无法使用这个函数。因此,如果要添加文本应该在包装完成之后再行添加,返回值:jQuery
| 方法名 | 描述 |
| wrap(html) | 向指定元素包裹一层html 代码 |
| wrap(element) | 向指定元素包裹一层DOM 对象节点 |
| wrap(function (index) {}) | 使用匿名函数向指定元素包裹一层自定义内容 |
| unwrap() | 移除一层指定元素包裹的内容 |
| wrapAll(html) | 用html 将所有元素包裹到一起 |
| wrapAll(element) | 用DOM 对象将所有元素包裹在一起 |
| wrapInner(html) | 向指定元素的子内容包裹一层html |
| wrapInner(element) | 向指定元素的子内容包裹一层DOM 对象节点 |
| wrapInner(function (index) {}) | 用匿名函数向指定元素的子内容包裹一层 |
$('div').wrap('<strong></strong>'); //在div 外层包裹一层strong
$('div').wrap('<strong>123</strong>'); //包裹的元素可以带内容
$('div').wrap('<strong><em></em></strong>'); //包裹多个元素
$('div').wrap($('strong').get(0)); //也可以包裹一个原生DOM
$('div').wrap(document.createElement('strong')); //临时的原生DOM
$('div').wrap(function (index) { //匿名函数
return '<strong></strong>';
});
$('div').unwrap(); //移除一层包裹内容,多个需移除多次
$('div').wrapAll('<strong></strong>'); //所有div 外面只包一层strong
$('div').wrapAll($('strong').get(0)); //同上
$('div').wrapInner('<strong></strong>'); //包裹子元素内容
$('div').wrapInner($('strong').get(0)); //DOM 节点
$('div').wrapInner(function () { //匿名函数
return '<strong></strong>';
});
注意:.wrap()和.wrapAll()的区别在前者把每个元素当成一个独立体,分别包含一层外层;后者将所有元素作为一个整体作为一个独立体,只包含一层外层。这两种都是在外层包含,而.wrapInner()在内层包含。
节点操作
jQuery 还提供了一些常规的节点操作方法:克隆、复制、替换和删除节点。
clone(deep)克隆匹配的DOM元素并且选中这些克隆的副本。 在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。deep (Boolean): (可选)如果除了元素本身不想克隆其任何后代节点设置为false
返回值:jQuery
//克隆节点
$("b").clone().prependTo("p");//克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。
//复制节点
$('body').append($('div').clone(true)); //复制一个节点添加到HTML 中
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上true参数的话,这个元素附带的事件处理行为也复制出来。
//删除节点
$('div').remove(); //直接删除div 元素
$('div').remove('.box'); //删除div 里class为box元素
$('div').remove().appendTo('body');//删除div,然后在添加div
注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以带选择符参数的,比如:$('div').remove('#box');只删除id=box 的div。
//保留事件的删除节点
$('div').detach(); //保留事件行为的删除
$('div').detach().appendTo('body');
注意:.remove()和.detach()都是删除节点,而删除后本身方法可以返回当前被删除的节点对象,但区别在于前者在恢复时不保留事件行为,后者则保留。
//清空节点
$('div').empty(); //删除掉节点里的内容
//替换节点
$('div').replaceWith('<span>节点</span>'); //将div 替换成span 元素
$('<span>节点</span>').replaceAll('div'); //同上
注意:节点被替换后,所包含的事件行为就全部消失了。