Cordova开发iOS应用环境配置及实战
虽然使用H5开发的界面很容易适配各种手机设备,但由于系统的差异,如果要访问原生的设备功能(如摄像头、麦克风等)还是有些不便,或者说不是那么统一。这时我们可以借助 Cordova 来开发H5跨平台应用。
一,Cordova介绍
(1)Cordova 前身是 PhoneGap,Adobe将PhoneGap贡献给Apache后成为开源项目就改名成Cordova。
(2)Cordova提供了一组设备相关的API,通过这组API,移动应用能够以 JavaScript 访问原生的设备功能,如摄像头、麦克风等。
(3)Cordova还提供了一组统一的 JavaScript 类库,以及为这些类库所用的设备相关的原生后台代码。
(4)Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
二,环境搭建
1,安装Node.js :
主要是需要用来下载和安装Cordova
下载地址:https://nodejs.org
将下载下来的pkg文件运行安装即可。

在终端运行 npm -v,如果出现版本号则说明 Node.js 安装成功

2,安装Cordova CLI
运行如下命令安装:
sudo npm install -g cordova以后如果要更新Cordova,运行如下命令:
sudo npm update cordova -gcordova更新完成后,还需要更新项目(比如更新ios项目):
cordova platform update ios3,测试下Cordova是否安装成功
运行如下命令:
cordova -v显示版本号则证明安装成功。

1,在终端中运行cd命令进入创建项目工程的目录位置
比如我们想把工程创建在用户文稿目录下:
cd ~/Documents2,运行如下命令创建工程项目
cordova create hello com.example.hello HelloWorld参数说明:
第一个参数 hello 为工程的文件夹名;
第二个参数(可选)com.example.hello 为应用程序的id名,与Xcode中类似,
可以在 config.xml 中修改,如果不指定的话默认为 io.cordova.hellocordova;
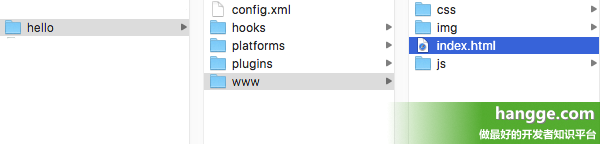
第三个参数(可选)HelloWorld 为App显示的名称,也可在 config.xml 中修改。3,创建成功后工程目录如下:

目录文件说明:
conig.xml :cordova的配置文件
hooks/ :存放自定义cordova命令的脚本文件。
platforms/ :各个平台原生工程代码,会在build时被覆盖勿修改
plugins/ :插件目录(主要是提供各个平台的原生API)
www/ :用H5编写的源代码目录,build时会被放入各个平台的assets\www目录。
www/index.html :App入口html文件4,添加iOS平台支持
(1)进入工程目录
cd hello(2)添加iOS平台文件
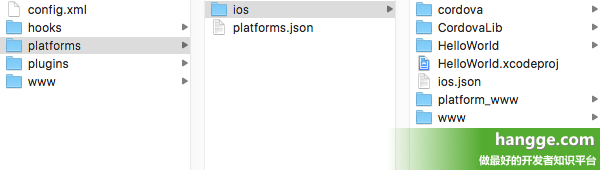
cordova platform add ios(3)执行完毕后可以看到在platforms文件夹下已经创建了个iOS工程

四,工程的编译、运行
直接打开 HelloWorld.xcodeproj 工程即可在Xcode中进行编译和运行
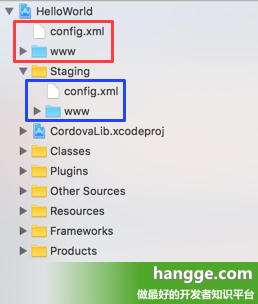
1,目录结构如下

因为每次Cordova编译的时候,或者更新工程、安装插件时都会重新把红框里的文件覆盖到各个平台下的文件(蓝框标注的)。同时只编辑单个平台工程文件夹下的html页面,也不符合一次编写,同时编译发布多平台的跨平台应用开发思想。
cordova build(3)然后可以在Xcode中编译运行,也可以不用Xcode直接在“终端”中运行如下命令启动模拟器运行:
cordova emulate ios可以指定模拟器使用的模拟设备:
cordova emulate ios --target iPhone-6scordova emulate ios --target iPhone-6s-Plu
4,我们也可以启动Cordova自带的服务器,通过浏览器来访问程序页面
(1)运行如下命令:
cordova serve ios(2)可以看到服务启动成功了

(3)在浏览器中打开相关地址 http://localhost:8000 (不管是桌面浏览器还是移动浏览器都行,下面是使用Safari)